ではここからFPSゲーム「ゾンビスレイヤー2」の作り方を解説していきます。まずは新しいURPプロジェクトを作成し、必要なアセット等をインポートしていきましょう。
新しいURPプロジェクトの作成
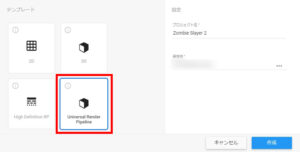
はじめにUnity Hubを使って新しいプロジェクトを作ります。今回はURP(Universal Render Pipeline)を使おうと思うので、テンプレート一覧から「Universal Render Pipeline」を選択して新規作成してください。
ちなみに「URPって何?」と思う方もいらっしゃると思うので簡単に説明すると、URPとは
- デフォルトテンプレート(=ビルトインRP)の後継版である
- 描画処理がデフォルトテンプレートよりも軽い
- デフォルトテンプレートでは使えない新機能を使える
といった感じの新しいテンプレートです。どうやら今後はURPが主流になるとのことなので、今回のチュートリアルで採用することにしました。なおURPについての詳しい話は姉妹サイトのほうに書いてあるので、興味がある方はそちらもご覧ください。

プロジェクトのビルド形式の変更(WebGL)
次に、今回のゲームはブラウザ上で動かしたいのでビルド形式を「WebGL」に変更します。変更方法は他のチュートリアルでもよく紹介しているので割愛しますが、メニューバーの「ファイル」→「ビルド設定」から行うことができます。
最初からターゲットとなるプラットフォームが分かっている場合はプロジェクトを作った直後に変更した方が時短になるのでサクッと切り替えておきましょう。
必要なアセット等のインポート
お次は必要なアセット等をインポートしていきます。
アセットのインポート
次にアセットストアから必要な無料アセットを導入します。今回は次の3つのアセットを活用させていただくので、入手してプロジェクトにインポートしてください。



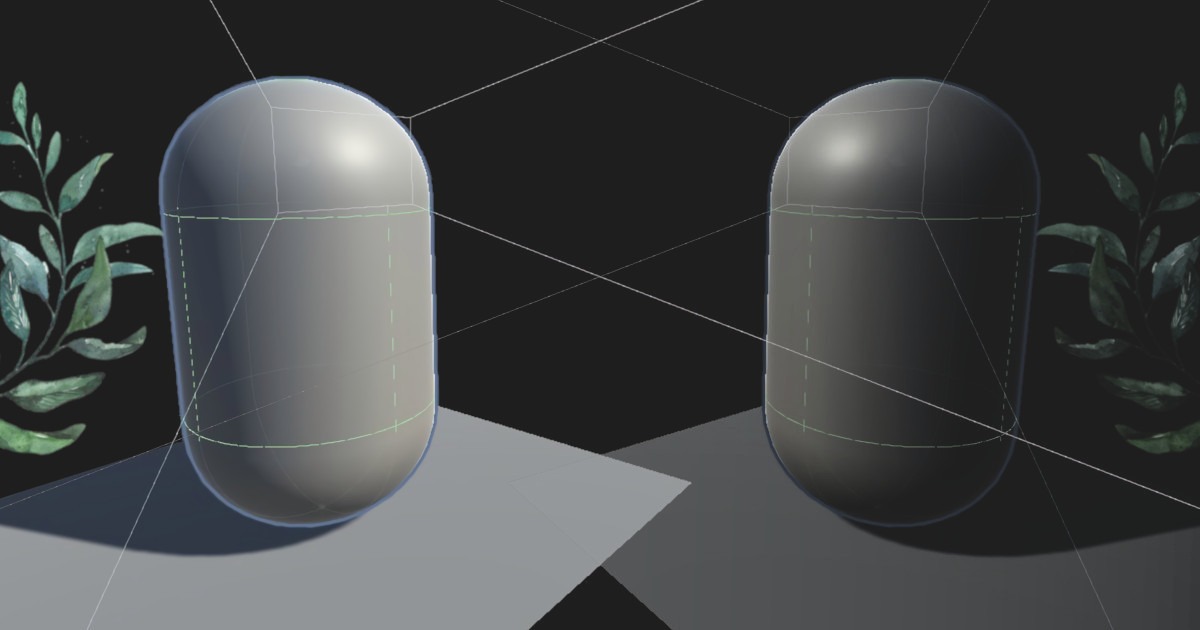
さてインポートできたら、3Dモデルのマテリアルがピンク色になっていると思うのでそれを修正します(アセットがURPに対応していないので自分で直す必要があります)。
やり方は簡単で、ピンク色になっているマテリアルを選択し、メニューバーの「編集」→「レンダリングパイプライン」→「ユニバーサルレンダーパイプライン」→「選択したマテリアルをURPマテリアルにアップグレード」を選びましょう(下図)。
そうするとマテリアルがURP用に変換されて正常に表示されるようになります。
日本語フォントのインポート
最後に無料の日本語フォントをダウンロードしてインポートします。他のチュートリアルでも度々使わせていただいている自由なフォント「M+」を導入しましょう。
リンク先には色々なバージョンがあって迷いますが、とりあえず「Mplus1-Bold.otf」を選んでプロジェクトのAssetsフォルダ以下にコピーすればOKです。
これで今回のゲームを作るために必要な下準備が整いました。