前回、プレイヤーを追従する2Dカメラを作りました。そろそろステージ作りに入りたいところですが、まだ背景が青いままで味気ないので先に背景を作る作業を済ませましょう。
※今回の内容は中級コースのページ「カメラの設定&背景の作り方」でも紹介したやり方ですが、そちらのページは説明があっさりしすぎなので、こちらではもう少し詳しく説明しますね。
UIをゲームオブジェクトの後ろに表示させる方法
さて、今回はタイトルの通りUIを使って背景を作ります。
UnityのUIというと普通はゲームオブジェクトの手前に表示されるようになっている、ということは皆さん分かると思います。しかし実はキャンバスの設定を変えることで、UIをゲームオブジェクトの後ろに表示させることもできるんですよ。
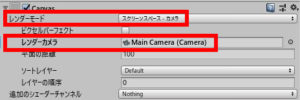
やり方は簡単で、UIのキャンバスコンポーネントを下の図のように設定するだけです。
- 「レンダーモード」を「スクリーンスペースーカメラ」にする
- 「レンダーカメラ」に任意のカメラ(ここではメインカメラ)を設定する
デフォルトで「平面の距離」が「100」になっているので、ゲームオブジェクトよりも後ろにUIが表示されるようになるというわけです(もちろん、値を変えればゲームオブジェクトよりも手前に表示させることもできます)。
では設定方法が分かったところで実際にキャンバスを作ってみましょう。「くろくま基本アセット」を導入済みであれば、「Prefabs」→「UI」→「Canvas」内に「Canvas」という名前のプレハブがあるので、それをシーンにドラッグ&ドロップして名前を「BackgroundCanvas」に変更して上記のように設定を変えてください。
背景画像の作成
キャンバスの設定ができたら、あとはその子として背景画像のゲームオブジェクトを作ればOKです。
BackgroundCanvasの子として「パネル」を作成し(右クリック→「UI」→「Panel」)、「UnityChan2D」内にある「BG_01」(星空の画像)を画像コンポーネントの「ソース画像」に設定してください。また、同様の手順でパネルを作り「BG_02」(ピラミッドの画像)も設定しましょう。
ここまでできればシーンが次の画像のようになるはずです。
だいぶ良い感じになってきましたね。この調子で残りの作業もサクッと進めていきましょう。
次のページ→ステージ作成&「引っかかり問題」の解決