前回まででシーンの基礎を作ることができたので、ここからキャラクター同士の会話シーンの作り方を説明していきます。
それで今回は最初にインポートしてもらったアセット「Fungus」を使います。これはUnityで簡単に会話イベントを作れるアセットです。使い方については、既に別のゲームのチュートリアル「会話イベントの作り方1:Fungusの基本的な使い方」で説明していますので、分からない方はそちらも併せてご覧ください(※以降、Fungusの基本操作を理解していることを前提に説明します)。
Fungusの基本設定
はじめに、会話イベントを作ったりWebGLでの問題を回避するために2つほど設定を行います。
設定1:登場キャラクターを登録する
まずは登場キャラクターを登録します。
メニューバーの「Tools」→「Fungus」→「Create」→「Character」を選択すると新しくゲームオブジェクトが作成されます。このゲームオブジェクトにアタッチされている「Character」コンポーネントにキャラの名前と顔グラフィックを登録しましょう(下図)。
ここで、キャラクターの顔グラフィックは自分で用意する必要があります。実はVRoidをインポートしたときにキャラの顔グラフィック画像が自動生成されるのでそれを使ってもいいのですが、なんかイマイチなので今回は自分でモデルを撮影して、背景を抜いた画像を使うことにしました。素材として配布するので、自分で作るのが面倒くさいという方は使ってください。
設定2:Sayダイアログのフォントを変更する
次にSayダイアログ(=メッセージウィンドウ)のフォントを変更します。
「別にフォントはそのままでも問題ないじゃん」と思うかもしれませんが、実は標準のフォントは英字フォントなので、そのままだとWebGLで動作させたときに日本語が表示されなくなってしまいます(※他のプラットフォームでは足りない文字を補完する機能が働くので問題ないです)。なのでゲームに埋め込める日本語フォントを探してフォントを変えておきましょう。
ゲームに使ってもOKな日本語フォントについては姉妹サイトの記事「ゲームに使えるフリーフォントまとめ」を参考にしていただき、適当なフォントをダウンロードしてインポートしておいてください。
そうしたら、Sayダイアログの設定を行います。メニューバーの「Tools」→「Fungus」→「Create」→「Say Dialog」を選択すると「Say Dialog」というゲームオブジェクトができるので、その子である「NameText」と「StoryText」のフォントを先ほど用意したフォントに差し替えましょう。
フローチャート作成&テスト
次にフローチャートを作って、実際にどういう感じにメッセージウィンドウが表示されるかをテストしてみます。
メニューバーの「Tools」→「Fungus」→「Create」→「Flowchart」を選択すると新しいフローチャートオブジェクトができるので、フローチャートウィンドウを開いて適当なブロックに下の図のようなコマンドを書いてください。
ゲームを実行して下の画像のように表示されればOKです。
キャラクターの登場演出の作成
さて、これで基本はバッチリですが…今の状態はキャラクターが全員最初から画面内にいることが前提の作りになっています。しかし会話シーンではキャラクターが後から登場することもあるでしょう。
そこで、そういうときのためにキャラクターの登場演出を作ります。今回はキャラクターを画面外から画面内に移動させる演出を作ってみましょう。
キャラクター位置変更&目標地点に空オブジェクト作成
今回のキャラクター登場演出を実現するにあたっては、あらかじめキャラクターを画面外に配置しておいて、あとから目標座標に向かって移動させるという方法をとることにします。
というわけで、まずは各キャラクターの足元に座標取得用の空のゲームオブジェクトを配置して、それからキャラの位置を画面外に変更します(下図)。
Fungusでキャラクターを移動させる
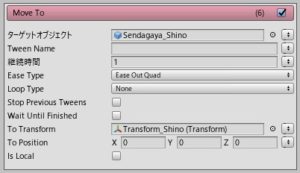
そうしたら、次はFungusのコマンドを使ってキャラクターを移動させます。先ほどテストに使ったフローチャートに「MoveTo」コマンドを追加し、下の画像のように設定してください。
これでキャラクターが滑らかに画面内に移動するはずです。テストプレイして次の動画のようになれば成功です。
次のページ→VRoidキャラクターの表情やまばたきの制御方法