前回まででゲームの基本的な処理が一通り完成しました。あとはステージの中身とタイトル画面を作れば良いのでもうひと踏ん張りです。
それで今回のホラーゲームではステージを選べるという都合上、タイトル画面の中でステージ選択画面を出す必要があって少しややこしいです。面倒なことを後回しにするのも嫌なので、先にそちらの方を作ってしまいましょう。
タイトル画面の作り方
ではまずタイトル画面そのものの作り方についてですが、実は下準備のときに導入してもらった「くろくま基本アセット」にタイトル画面のテンプレートが含まれています(「Scenes」フォルダ内の「Title」というシーンです)。
このシーンを開いてもらうと、仮のタイトルロゴや各種のボタンが用意されているのが分かると思います。あとはこれに少し手を加えれば良いというわけですね。この段階でやることは次の3つです。
- タイトルロゴの変更
- ボタンのラベルの変更
- 遊び方のテキストの入力
- シーンの背景を真っ暗にする
タイトルロゴの変更
まずはタイトルロゴを今回のホラーゲームのものに変更します。「TitleCanvas」というキャンバスの中に「TitleLogo」という画像オブジェクトがあるので、それのソース画像を最初にインポートしてもらったロゴ素材に差し替えてください。
※注意:実際にこのチュートリアルの内容を真似して作ったゲームを公開する場合は、必ず別のタイトルに変更してください(オリジナルとの混同を避けるため)。配布しているタイトルロゴは「とりあえず真似してみる」ための仮素材です。
ボタンのラベルの変更
次に、TitleCanvas内のボタンのラベルを変更します。一番上のボタンのラベルが「スタート」になっているので、それを「ステージ選択」に変更しましょう。
遊び方のテキストの入力
それから素の状態では遊び方のところに何も書かれていないので、プレイヤーの方のために
- 操作方法
- クリア・ゲームオーバー条件
くらいは書いておいたほうが良いでしょう。「HowToPlayCanvas」内の「BG_Black」→「Scroll View」→「Viewport」→「Content」→「Text_White」が遊び方のテキストなので、そこに適当に遊び方を書いてみてください。
シーンの背景を真っ黒にする
あと、そのままだと背景にデフォルトのスカイボックスが表示されてしまっているので、これをホラーらしく真っ黒に変更します。
やり方はいくつかありますが、一番簡単なのがカメラの設定を変更する方法です。「Main Camera」の
- 「クリアフラグ」を「ソリッドカラー」に
- 「背景」の色を真っ黒に
変更してください(下図)。
ここまできちんとできていれば下の図のようになるはずです。
ステージ選択画面の作り方
さて、次はステージ選択画面を作りましょう。今回のステージ選択画面の作り方の手順は次の通りです。
- 新しいキャンバスを作る
- UIを変更する
- ボタンにイベントを登録する
- ステージ選択ボタンを自動生成するC#スクリプトを書く
少々面倒ですが一つ一つ作業を進めていきましょう。
新しいキャンバスを作る
はじめに新しいキャンバスを作ります。といっても一から作るのは面倒くさいので、HowToPlayCanvasを複製(Ctrl+D)して名前を「StageSelectCanvas」に変更してしまいましょう。
それでこのままだと複製したキャンバスもHowToPlayCanvasのインスタンスになってしまっているので、子のUIを削除できません。そこで右クリック→「プレハブを展開」してプレハブ階層を1段階解除し、単純に「Canvas」プレハブのインスタンスにしておきます。
あと、そのままでは「キャンバス」コンポーネントがOFFになっていてシーンビューで見た目を確認できないので、編集のために一時的に「キャンバス」コンポーネントをONにしておいてください。
UIを変更する
そうしたら、UIをステージ選択画面用に変更します。
まずは「StageSelectCanvas」→「BG-Black」直下の「Text-White」が「-遊び方-」になっているので、これを「-ステージ選択-」に変更しましょう。また、「Button」のラベルが「OK」になっていますが、これを「戻る」にしておいてください。
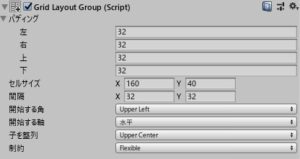
次に「BG_Black」→「Scroll View」→「Viewport」→「Content」の中のText_Whiteを削除して、「Content」の「Vertical Layout Group」コンポーネントも削除します。代わりに「Grid Layout Group」という、UIをグリッド状に並べられるコンポーネントがあるのでそれを使いましょう(※コンポーネントを追加→「Layout」内にあります)。アタッチしたら下の画像のように設定してください。
ボタンにイベントを登録する
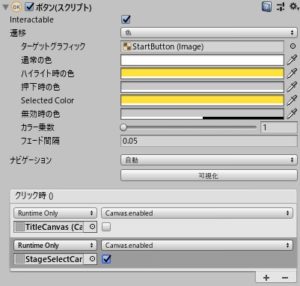
次に、タイトルの「ステージ選択」ボタンにクリック時のイベントを登録します。「TitleCanvas」→「Buttons」→「StartButton」の「クリック時()」のところを次の画像のように変更してください。
これで「ステージ選択」ボタンをクリックすると、タイトル画面が消えて代わりにステージ選択画面が表示されるようになります。
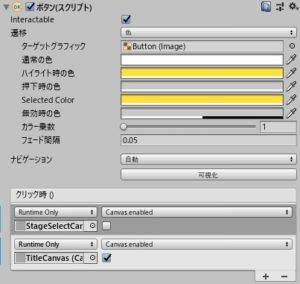
そうしたら、逆にステージ選択画面の「戻る」ボタンを押したときのイベントも登録します。こちらも下の画像のように設定してください。
ステージ選択ボタンを自動生成するC#スクリプトを書く
最後に、ステージ選択ボタンをステージ数に合わせて自動生成するスクリプトを書きます。もちろん手作業でボタンを配置・設定しても良いのですが、ステージ数が増えると面倒なのでこういうことは積極的に自動化してしまいましょう。
「Scripts」フォルダ内の適当な場所に「StageSelect」という名前の新しいスクリプトを作り、下記のC#スクリプトを書いてください。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class StageSelect : MonoBehaviour
{
[SerializeField]
GameObject buttonPrefab = null;
int numOfScene;
GameObject gameManagerObj;
MoveSceneManager moveSceneManager;
SaveManager saveManager;
GameObject buttonObj;
Button button;
Text text;
void Start()
{
gameManagerObj = GameObject.FindGameObjectWithTag("GameController");
moveSceneManager = gameManagerObj.GetComponent<MoveSceneManager>();
saveManager = gameManagerObj.GetComponent<SaveManager>();
for(int i = 1; i < moveSceneManager.NumOfScene; i++)
{
buttonObj = Instantiate(buttonPrefab, transform.position, Quaternion.identity, transform);
buttonObj.transform.SetParent(gameObject.transform);
button = buttonObj.GetComponent<Button>();
text = buttonObj.GetComponentInChildren<Text>();
//イベントリスナーに引数を設定するために一工夫
//ループのインデックスを引数として渡すと、変数そのものが渡されるので全部ループ終了後のインデックス値が設定されてしまう
//そのため、一時変数を用意してそれを引数に渡すようにする
int i_temp = i;
button.onClick.AddListener(() => moveSceneManager.MoveToScene(i_temp));
text.text = "ステージ" + i.ToString();
//フラグがOFFならクリックできないようにする
if (!saveManager.GetFlag(i))
{
button.interactable = false;
}
}
}
}
書けたら、先ほどグリッドレイアウトコンポーネントをアタッチした「Content」オブジェクトにこのスクリプトをアタッチして、ボタンのプレハブ(「Prefabs」→「UI」フォルダ内に「Button」というプレハブがあります)を登録してください。
現時点ではまだステージを登録していないのでテストプレイしても何も出ませんが、ステージをビルド設定で登録すると自動的にボタンが生成されるようになります。
これでステージ選択画面が完成しました。ここまで編集用にステージ選択用キャンバスを見えるようにしておいたので、「StageSelectCanvas」の「キャンバス」コンポーネントをOFFにしてデフォルトでは見えないようにしておきましょう。
次のページ→ステージの作成&ホラーゲームを完成させる