それではホラーゲーム「恐怖!廃墟からの脱出」の作り方を見ていきましょう。はじめにゲーム制作の下準備として、新しいプロジェクトを作ったり必要なアセットをインポートしたりします。
新規2Dプロジェクトの作成
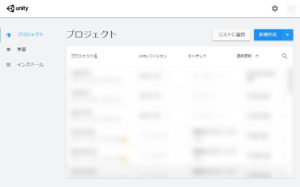
さて、まずはいつも通り新しいプロジェクトを作成します。UnityHubを開いて、右上の「新規作成」ボタンをクリックしましょう(下図)。
そうしたら「2D」テンプレートを選択して、プロジェクト名(※必ず半角英数字にしてください!)と保存先を入力して「作成」をクリックしてください。
これで2Dゲーム用のプロジェクトができました。
※プロジェクト名を半角英数字にする理由:
日本語を含めるとビルド(=実際のゲームファイルに変換する作業)で失敗することがあるから。地味ですが詰む要因になりがちなので覚えておきましょう。
プラットフォームをWebGLに変更
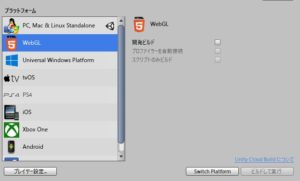
次にプロジェクトのプラットフォームをWebGL(要はブラウザ上で動く形式)に変更します。
メニューバー→「ファイル」→「ビルド設定」からBuild Settingウィンドウを開き、左下のメニューから「WebGL」を選択して「Switch Platform」ボタンを押してください(下図)。
必要なアセットのインポート
そうしたら必要なアセットをインポートします。
今回のゲームでは「くろくま基本アセット」(※姉妹サイトに飛びます)を使います。これはあらゆるゲームに使える基本機能を提供する、私お手製のアセットです。
上記ページのリンクからUnitypackageファイルダウンロードしたらインポートしてください(※メニューバー→「アセット」→「パッケージをインポート」→「カスタムパッケージ」から選択)。
そうしたら「Assets」フォルダ内に次のようなフォルダを作成してください。
つまり「Resources」フォルダを作り、その中に「Audio」、さらにその中に「BGM」と「SE」フォルダを作るということですね。以降、BGMやSEのファイルはそこに入れるようにしてください。
素材のダウンロード
あと、ゲームに使う素材を配布するのでダウンロードしてインポートしてください。
※Google Driveに飛びます。右上のダウンロードマークをクリックしてください。
※素材は利用規約の範囲内でご利用ください。
タグとレイヤーの設定
次に、メニューバーの「編集」→「プロジェクト設定」からProject Settingsウィンドウを開き、タグ、ソーティングレイヤー、レイヤーを次のように設定してください。
日本語フォントのインポート
最後にゲームに埋め込んでもOKな日本語フォントをダウンロードしてインポートします。姉妹サイトの「ゲームに使えるフリーフォントまとめ」も参考にしながらフォントを探してインポートしましょう(※フォントのライセンスに注意してください)。
これでゲームを作るための下準備が完了しました。
次のページ→シーンの基礎&メインキャンバスの作成