前回までで今回のホラーゲームに必要な要素が一通りそろいました。ここまでくればあとはステージの中身を作り、最終チェックしてビルドするだけです。頑張って作っていきましょう。
ステージ作成
小物の追加
さて、それではまずステージの中身を作ります。…といっても、今の状態だとステージに配置するゲームオブジェクトは
- プレイヤー(ランタン)
- ゴールの扉
- 敵キャラ
の3種類しかないので、なんか寂しい気がしますね。それに最初からシーン全体が真っ暗だと、本当に手探り状態でゴールを探すしかなく、いきなり敵を照らしてしまうことも十分考えられるので不親切な気がします。
そこでゲーム性を高めるために「燭台」と「偽のゴール」を用意しましょう。作り方はプレイヤーやゴールの扉を作った時とほぼ同じ手順なので、詳細は省略させていただきます。復習がてら作ってみてください。
燭台(ライト)
下準備のときにインポートしてもらった素材の中にろうそくのスプライトがあるので、それを使ってください。子としてポイントライトを作り、Z座標を-1にして範囲や強度を適当に調整しましょう。
偽のゴール
素材の中にバツ印のついたドアのスプライトがあるのでそれを使ってください。作り方はゴールとほぼ同じですが、こちらはタグやトリガーの設定は必要ありません。
各種ゲームオブジェクトの配置
そうしたらいよいよステージを作っていきます。好きなようにゲームオブジェクトを配置してください。テストプレイしてちゃんとクリアできることを確認しましょう。
シーンの登録
ステージをいくつか作ったら、今度はそれを「ビルド設定」に登録して「実際のゲームに使いますよ」ということをUnityに知らせておく必要があります。
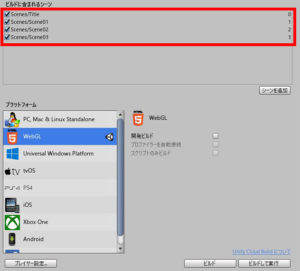
メニューバーの「ファイル」→「ビルド設定」からBuild Settingsウィンドウを開き、「ビルドに含まれるシーン」の欄に実際のゲームに使うシーンをすべて登録してください(下図)。
このとき、リストの一番上のシーン(インデックス0番)は必ず「Title」シーンにするようにしましょう(Unityでは一番上に登録したシーンがゲーム起動時に表示されるからです)。
ビルド前の最終チェック
シーンを登録できたら、タイトル画面から通しでテストプレイを行って変なところがないかどうかを念入りにチェックしてください。
なお、今回はUnityエディタ上でテストプレイしているときはデバッグ用のセーブデータ(全クリ状態)を生成して使うようになっているので、セーブ・ロード機能がちゃんと動作するかを確かめたい場合は後述の「ビルドして実行」を試してください。
ゲームのビルド
チェックできたら、ゲームをビルド(※今回はWebGL形式)して実際に遊べるファイルに変換しましょう。再びBuild Settingsウィンドウを開き、「ビルド」ボタンをクリックしてください。
ただしWebGL形式でビルドすると、ローカル環境では「ビルドしたファイルを開いてテストプレイ」というのができません。なのでもし実際にビルドしたゲームで遊んでみたい場合は、「ビルド」でははなく隣の「ビルドして実行」ボタンを押してください。
ビルドには結構時間がかかりますが気長に待ちましょう。エラーが出ずにきちんとファイルが出力されれば成功です。
ゲーム完成!
これで今回のホラーゲーム「恐怖!廃墟からの脱出」が完成しました!
今回はゲーム内容自体はかなりシンプルな作例だったものの、セーブ・ロード機能やステージセレクトなどやや難しめの部分もあり、初心者の方は苦労したのではないかと思います。しかし今回もゲーム制作で役立つ知識を色々盛り込んだので、ここまできちんと進められた方は「脱初心者」レベルになったはずです。ぜひ自信をもってゲームを作って頂ければと思います。
以上でホラーゲーム「恐怖!廃墟からの脱出」のチュートリアルを終わります。最後までお読みいただきありがとうございました!このチュートリアルが少しでもお役に立てば幸いです。