前回までで会話イベントの作り方を一通り紹介しました。それでは残りの細かい部分の作り方をおさえて、今回のRPGを完成させましょう。
タイトル画面の作り方
はじめに、まだタイトル画面を作っていなかったのでここで作りましょう。といっても、最初のページで導入してもらった「くろくま基本アセット」の中にすぐに使えるタイトル画面が含まれているので、少し変更を加えるだけです。
タイトルロゴと背景を変更する
まずはタイトルロゴと背景のスプライト画像を変更します。タイトルロゴは「TitleCanvas」の子である「TitleLogo」オブジェクトのソース画像を変更、背景画像は新しくキャンバスを作って画面いっぱいに画像を表示するようにしてください。
下記に画像素材を配布するので、画像を自作できない人はお使いください。
タイトル画面の画像を変更すると下のようになります。
だいぶゲームらしくなりましたね。
GameManagerをシーンに配置する
それで次ですが、先述の「くろくま基本アセット」に「GameManager」というプレハブが含まれているので、それをタイトル画面に配置してください。
このGameManagerオブジェクトは何かというと、次の4つの機能をもつゲームオブジェクトです。
- ゲーム進行管理機能(GameManager.cs)※ここだけ要改造
- シーン切り替え機能(MoveSceneManager.cs)
- サウンド管理機能(SoundManager.cs)
- セーブ・ロード機能(SaveManager.cs)
今回はセーブ以外の機能を使います。
なお、このGameManagerは
- シーンを切り替えても削除されない
- 重複した場合は1つだけ残る(シングルトン)
ようになっているので、例えば「ユニティちゃんパルクール」のときのようにGameManagerが重複してバグる、ということはありません。安心してご利用ください。
ボタンにイベントを登録する
それから、タイトル画面の「スタート」ボタンにはまだ何もイベントが登録されていないので、ゲームのマップがあるシーンに遷移するためのイベントを登録します。
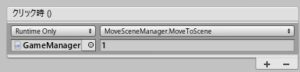
TitleCanvasの子である「StartButton」をインスペクターで開いて、「クリック時()」のところにGameManagerを登録し、メソッドに「MovesceneManager.MoveToScene」、引数に「1」を設定しましょう(下図)。

BGMをつける
さて、これでタイトル画面ができて見た目はOKになりました。しかし今の状態ではBGMがなくて寂しいので、ゲームが起動したら曲が流れるようにします。こちらも「くろくま基本アセット」の中にBGMを簡単に鳴らせる仕組み(SoundManager)が付属していますので、それを使っていきましょう。
必要なフォルダの作成
まず、何はともあれ適当なBGM素材を用意しておきましょう。用意できたらそれをUnityにインポートするのですが、SoundManagerの仕組み上特別なフォルダを作っておく必要があるので、まだ作っていない場合はそれを用意する必要があります(※下準備の段階で作った方はスキップしてOK)。
「Assets」フォルダの中に次のような構成のフォルダを作ってください:

できたら用意したBGMを「BGM」フォルダに入れましょう。
GameManagerの改造
次にBGMはゲーム開始時に鳴らしたい&シーンを変えても同じBGMを流し続けたいので、今回はGameManager.csの中にBGMを鳴らす処理を書きます。GameManagerを次のように書き換えてください(※適当に省略してあります)。
public class GameManager : SingletonMonoBehaviour<GameManager>
{
[Header("シーンロード時に自動生成するプレハブを登録")]
[SerializeField]
GameObject[] prefabs;
[Header("BGMの設定")]
[SerializeField]
AudioClip bgm;
//中略
void Start()
{
InstantiateWhenLoadScene();
if (bgm != null)
{
soundManager.PlayBgmByName(bgm.name);
}
}
//以下略
}
そうしたら、GameManagerオブジェクトのインスペクターを開いて、「Bgm」のところにBGMを指定してください。
ゲーム開始直後の会話イベントを作る
ここまでくればあともう少しで完成です。まだ最初の会話イベントを作っていなかったので、ここで作ってしまいましょう。
プレイヤーの移動禁止・許可スクリプトの作成
さて、会話イベントを作る前にちょっとスクリプトを書く必要があります。ゲーム開始直後はプレイヤーが自由に動ける状態なのですが、最初の会話イベントが始まった時にあちこち動ける状態だと困るので、プレイヤーの動きをロック・解除するスクリプトを作っておきましょう。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityStandardAssets.Characters.ThirdPerson;
public class PlayerController : MonoBehaviour
{
GameObject playerObj;
ThirdPersonCharacter player;
ThirdPersonUserControl control;
void Awake()
{
playerObj = GameObject.FindGameObjectWithTag("Player");
player = playerObj.GetComponent<ThirdPersonCharacter>();
control = playerObj.GetComponent<ThirdPersonUserControl>();
}
public void ActivatePlayer()
{
control.enabled = true;
}
public void DeactivatePlayer()
{
control.enabled = false;
player.Stop();
}
}
書けたら空のゲームオブジェクト(名前はPlayerControllerにしておきます)にアタッチしてください。
Fungusで会話イベントの内容を作る
次にFungusで最初の会話イベントの内容を作ります。マップシーンに戻って新しいFlowchartオブジェクトを作ったら、次の画像のようなフローチャートを作ってください。
Startブロックの中身についてですが、「Call Method」コマンドで先ほど作ったPlayerControllerの「ActivatePlayer」「DeactivatePlayer」をそれぞれ呼び出しているのがミソです。これで最初の会話イベント中はプレイヤーが動けないようにして、イベントが終わったら自由に動けるようにする、という処理ができました。
フォントを変更する
最後に、仕上げとしてゲームに使うフォントを変更します。フォントを変更する理由は見た目を変えたいのはもちろんですが、標準のフォントが日本語に対応していないので、WebGLでビルドしたときに日本語が表示されなくなってしまうからです。
そこで日本語フォントで、ゲームへの埋め込みが許可されているフォントを探してインポートしましょう。ゲームに使えるフォントについては姉妹サイトの記事「ゲームに使えるフリーフォントまとめ」も参考にしてください。
フォントを用意できたら、2か所変更を行います。
1か所目は「くろくま基本アセット」の「Text」プレハブです。「UI」フォルダの中にあるので、テキストコンポーネントのフォント部分を先ほど用意したフォントに差し替えましょう。
それから2か所目はFungusのSayダイアログのフォントです。マップシーンを開いて、メニューバーの「Tool」→「Fungus」→「Create」→「Say Dialog」を選ぶと、シーンにSay Dialogオブジェクトが作成されます(下図)。
そうしたら、「NameText」と「StoryText」のフォントを先ほど用意したフォントに変更してください。これでWebGLでも日本語が正常に表示されるようになります。
ビルド設定&ゲームのビルド
これでゲームができました!テストプレイして正常に動くことを確認したら、最後にWebGL向けにビルドを行いましょう。
メニューバーの「ファイル」→「ビルド設定」からBuild Settings画面を開き、WebGLを選んで「ビルドして実行」をクリックしてください。無事ビルドが完了するとブラウザが開き、ゲームをテストプレイできるようになります。WebGLのビルドはめちゃくちゃ時間がかかるので気長に待ちましょう。
では、これで掌編RPG「ドラゴンズ&ナイト」の作り方の説明を終わります。今回のゲームはレベルも戦闘もなかったので、厳密には「RPG風」といったほうがいいゲームでしたが、会話イベントの作り方などはそのまま本物のRPG作りに生かせるでしょう。この作例が何かしらゲーム制作の参考になれば幸いです。







