前回までの作業で今回のFPS「ゾンビスレイヤー2」がほぼ完成といってよい仕上がりとなりました。しかし現状ではほとんどサウンドがついていないので何だか寂しい状態ですし、タイトル画面もなくいきなりゲームが始まってしまうのでちょっと不親切です。
そこでここではゲームに必要なサウンドをつけたり、タイトル画面を作ったりしてゲームを完成させましょう。
ゲームに必要なサウンドを追加する
ではまずはサウンドを追加していきます。サウンドが必要なのは次の3項目ですね。
- BGM
- 銃声の効果音
- ゾンビを倒したときの効果音
それぞれ詳しく見ていきましょう。なお必要なサウンド素材は各自適当に用意してくださいね。
BGM
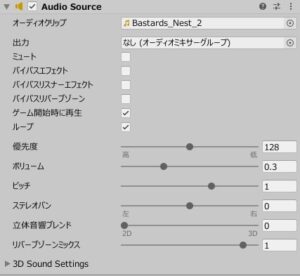
BGMはオーディオソースをループ再生すればOKです。新しく「BGM」という空のゲームオブジェクトを作り、オーディオソースコンポーネントをアタッチして次のように設定しましょう。
銃声
次に銃声については、前作った「FpsGunController」を変更して追加します。スクリプトを開いて次の「★変更4」というコメントがある部分を追加しましょう。
// 省略
// ★変更その2
[SerializeField]
float resupplyInterval = 10;
[SerializeField]
Image ammoGauge = null;
[SerializeField]
Image resupplyGauge = null;
// ★変更その4
[SerializeField]
AudioSource audioSource = null;
[SerializeField]
AudioClip fireSe = null;
bool fireTimerIsActive = false;
RaycastHit hit;
WaitForSeconds fireIntervalWait;
// ★変更その2
int currentAmmo = 0;
bool resupplyTimerIsActive = false;
// 省略
// 弾の発射処理
void Fire()
{
// ★変更その2
if (fireTimerIsActive || CurrentAmmo <= 0)
{
return;
}
// ★変更その1
muzzleFlashParticle.Play();
// ★変更その4
audioSource.PlayOneShot(fireSe);
if (Physics.Raycast(bulletSpawn.position, bulletSpawn.forward, out hit, maxRange, hitLayers, QueryTriggerInteraction.Ignore))
{
BulletHit();
}
StartCoroutine(nameof(FireTimer));
// ★変更その2
CurrentAmmo--;
}
// 省略
そうしたら「First Person Controller」オブジェクトにオーディオソースコンポーネントを追加して次のように設定し、Fps Gun Controllerコンポーネントの新しくできた欄にこのオーディオソースと、銃声の効果音素材を登録してください。
ゾンビを倒したときの効果音
最後はゾンビを倒した時のゾンビのうめき声です。こちらもスクリプトの変更が必要なので、「Enemy Controller」スクリプトを開いて次の「★変更5」と書かれた部分を追加しましょう。
// 省略
// ★変更2
[SerializeField]
float chaseDistance = 5;
[SerializeField]
Collider attackCollider = null;
[SerializeField]
int attackPower = 10;
[SerializeField]
float attackTime = 0.5f;
[SerializeField]
float attackInterval = 2;
[SerializeField]
float attackDistance = 2;
// ★変更5
[SerializeField]
AudioSource audioSource = null;
[SerializeField]
AudioClip deadSe = null;
// 省略
// 死亡時の処理
void Dead()
{
isDead = true;
capsuleCollider.enabled = false;
animator.SetBool(DeadHash, true);
// ★変更2
StopAttack();
navmeshAgent.isStopped = true;
// ★変更4
GameManager.Count++;
// ★変更5
audioSource.PlayOneShot(deadSe);
StartCoroutine(nameof(DeadTimer));
}
// 省略
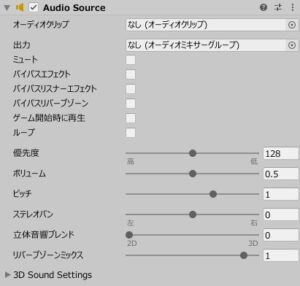
できたらゾンビのプレハブにオーディオソースコンポーネントを追加して次のように設定し、Enemy Controllerコンポーネントの新しくできた欄に登録してください。
ゾンビの場合は遠くで倒したらうめき声を小さく・近くで倒したらうめき声を大きく再生したいので、3Dサウンドを設定しました。コンポーネント下部のグラフは音量の減衰を表しています。この場合は1mで最大の音量になり、20m以降では音が聞こえなくなるという感じですね。
3Dゲームの場合はこの辺の設定をよく使うので、今まで使ったことがないよという方はぜひ覚えておいてください。
タイトル画面の作り方
タイトル画面用のUIの作り方
さてお次はタイトル画面です。まずはタイトル画面用のUIを用意するところから始めます。新しいキャンバスを作り、次のようにロゴやボタンを配置しましょう。
ロゴはここでは配布しないので自分で作ってください(※この講座の利用規約に書いたとおり、せめてゲームの題名やタイトル画面くらいは変更してほしいので面倒でも自作をお願いします)。
タイトル画面で不要な機能を停止させる
次に、今の状態ではタイトル画面が表示されているときも
- プレイヤーキャラを自由に動かせる
- ゾンビが湧いてくる
といった感じで普通にゲームが始まってしまうため、最初はこれらの機能を停止させておくようにします。次に示す各コンポーネントのチェックを外しておきましょう。
- First Person Controllerオブジェクト(およびその子のオブジェクト)
- First Person Movement
- Jump
- Fps Gun Controller
- First Person Look
- 敵キャラ生成オブジェクト
- Enemy Spawner
これでシーン起動時はゲームが停止している状態になります。
ボタンに必要な挙動を登録する
最後に先ほど停止させた挙動をスタートボタンによって開始させられるように、ボタンにイベントを登録します。
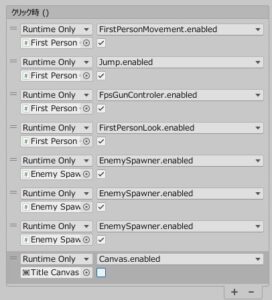
少々面倒くさいのですが、ボタンの「クリック時()」という欄に次のように各ゲームオブジェクトのコンポーネントを登録し、「enabled」が有効になるようにしてください。また、このときタイトル画面は非表示にしたいので、Canvasコンポーネントのenabledが無効になるようにしましょう(下図)。
通しプレイをして最終チェックしよう
これでゲームが一通り完成したので、通しプレイして
- バグや変な挙動がないか
- ゲームが難しすぎたり簡単すぎたりしないか
をよく確認しておいてください。
もしバグ等を見つけたらメモしておいて早めに直すようにしましょう。
ゲームのビルド
ではいよいよゲームをWebGL形式にビルドして実際に遊べるようにします。メニューの「ファイル」→「ビルド設定」からBuild Settingsウィンドウを開き、
- 「ビルドに含まれるシーン」に今まで作業してきたシーンが登録されていることを確認
- 「プラットフォーム」が「WebGL」になっていることを確認
してください(下図)。
OKであれば「ビルド」ボタンをクリックして出力先のフォルダを選択しましょう。
WebGLビルドはお使いのPCによってはかなり時間がかかる場合がありますが気長にお待ちください。
FPS「ゾンビスレイヤー2」完成!
お疲れさまでした。これでFPS「ゾンビスレイヤー2」が完成しました!
あとは完成したゲームを自分のサイトに載せたり、unityroomにアップロードしたりして色々な人に遊んでもらえるようにするとさらに良いでしょう(※いずれの場合も利用規約は必ず守ってくださいね)。
以上で「ゾンビスレイヤー2」のチュートリアルを終わります。最後までお読みいただきありがとうございました!このチュートリアルが少しでもお役に立てば幸いです。