前回で「ユニティちゃんの2Dアクション」を作るための下準備ができたので、ここから今回のゲーム作りを始めていきます。まずは2Dゲームでは非常によく使われる「タイルマップ(Tilemap)」の作り方をマスターしましょう。
タイルマップとは?
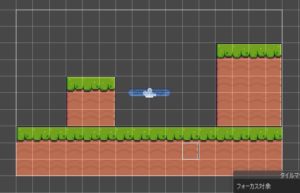
タイルマップは、簡単に言うと「ステージの地形をタイル状に並べた画像で表現する方法」です(下図)。
こういう表現方法は2Dゲームでは非常によく用いられるので、タイルマップは2Dゲームを作るならほぼ必須といったも良いくらいの機能だと思います。
タイルマップの作り方
ではタイルマップの作り方を見ていきましょう。タイルマップの作り方の流れは大きく分けて次の5ステップがあります。
- スプライトを用意して設定を確認する
- タイルパレットを作る
- タイルマップを作る
- タイルパレットからタイルを選んでタイルマップに配置する
- タイルマップに当たり判定を設定する
それぞれ詳しく説明しますね。
スプライトを用意して設定を確認する
まずはタイルマップに使うスプライトを用意して設定を確認します。
今回は既に「ユニティちゃん2Dデータ」をインポートしてある状態なので、スプライト自体は用意できているのですが、そのままだと表示がおかしくなってしまうため設定を確認して変更する必要があります。
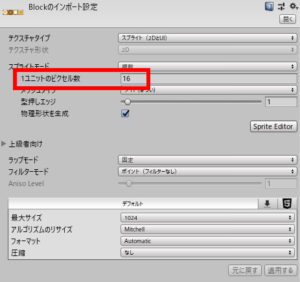
「Unitychan2D」→「Demo」→「Sprites」のなかに「Block」というスプライトがあるので、それの「1ユニットのピクセル数」を「16」に変更しましょう(下図)。
なぜこんなことをするのかというと、デフォルトではタイルマップの1マスのサイズが「1ユニット」なので、それにぴったりの大きさになるようにスプライトの表示サイズを合わせるためです。
ブロック1個あたりの画像サイズが「16×16px」ですから、「1ユニットのピクセル数」を「16」にすれば16pxで1ユニットにピッタリ収まるというわけですね。
タイルパレットを作る
そうしたら、次はタイルパレットを作ります。タイルパレットはタイルマップに使うスプライトの集合体のようなもので、タイルマップを作るときはここからタイルを選んで配置します(下図)。
それでタイルパレットの編集はタイルパレットウィンドウから行います。メニューバーの「ウィンドウ」→「2D」→「タイルパレット」からタイルパレットウィンドウを開きましょう。
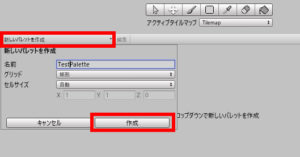
すると真ん中に「上のドロップダウンで新しいパレットを作成」と書かれたウィンドウが出てくるので、ウィンドウ左上の「新しいパレットを作成」をクリックし、適当なパレット名を入力したら「作成」ボタンをクリックしてください(下図)。
そうするとパレットの保存先を聞かれるので、新しく「Palettes」という名前のフォルダを「Assets」直下に作り、そこに保存しておきましょう。
保存できたら「Blocks」をタイルパレットウィンドウにドラッグ&ドロップしてください。このときまたしても保存先を聞かれるので、同様に新しく「Tiles」フォルダを作り、そこに保存しておいてください。
これでタイルパレットを作ることができました。
タイルマップを作る
さて、次はタイルマップのゲームオブジェクトを作ります。ヒエラルキーで右クリック→「2Dオブジェクト」→「タイルマップ」を選択しましょう。
すると「Grid」というゲームオブジェクトが作られます。子を確認してみると「Tilemap」があることがわかります。これで準備OKです。
タイルパレットからタイルを選んでタイルマップに配置する
そうしたらタイルパレットからタイルを選んで、タイルマップに配置していきます。好きなタイルをクリックして選び、タイルマップウィンドウ上部の筆マーク(ブラシ)を選択してシーンビューのグリッドにタイルを配置しましょう。
ここでは、とりあえずテストのためにタイルを横一直線にいくつか並べてみました。
タイルマップに当たり判定をつける
最後にタイルマップに当たり判定(コライダー)をアタッチします。「Tilemap」オブジェクトを選択してインスペクターを表示したら、タイルマップ用のコライダー「2Dタイルマップコライダー」(Tilemap Collider 2D、下図)をアタッチしてください。
するとシーンビューのタイルマップに、緑色の四角い線が表示されるようになります(下図・ちょっと分かりづらいです)。
これで当たり判定付きのタイルマップを作ることができました。