それでは2Dアクションゲーム「ユニティちゃんの2Dアクション」の作り方を見ていきましょう。
はじめにゲーム制作の下準備として、新しいプロジェクトを作ったり必要なアセットをインポートしたりします。
新規2Dプロジェクトの作成
さて、まずはいつも通り新しいプロジェクトを作成します。UnityHubを開いて、右上の「新規作成」ボタンをクリックしましょう(下図)。
そうしたら「2D」テンプレートを選択して、プロジェクト名(※必ず半角英数字にしてください!)と保存先を入力して「作成」をクリックしてください。
これで2Dゲーム用のプロジェクトができました。
※プロジェクト名を半角英数字にする理由:
日本語を含めるとビルド(=実際のゲームファイルに変換する作業)で失敗することがあるから。地味ですが詰む要因になりがちなので覚えておきましょう。
プラットフォームをWebGLに変更
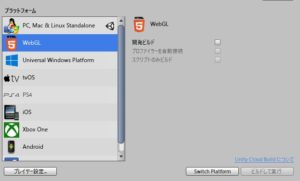
次にプロジェクトのプラットフォームをWebGL(要はブラウザ上で動く形式)に変更します。
メニューバー→「ファイル」→「ビルド設定」からBuild Settingウィンドウを開き、左下のメニューから「WebGL」を選択して「Switch Platform」ボタンを押してください(下図)。
必要なアセットのインポート
そうしたら必要なアセットをインポートします。今回のゲームを作るにあたって必要なアセットは次の2つです。
- ユニティちゃん2Dデータ
- くろくま基本アセット
ユニティちゃん2Dデータ
まずはユニティちゃんの公式サイトから「ユニティちゃん2Dデータ」というアセット(下図)をダウンロードしてインポートしてください。
このアセットには横スクロールのアクションゲームを作るのにぴったりなかわいいドット絵素材や、アクションゲーム用のサンプルスクリプトが含まれています。
ただし日付を見てもらえばわかる通り非常に古いデータなので、サンプルスクリプトなどはあまり役に立ちません。そこで今回はスプライト画像だけを使わせていただくことにします。
くろくま基本アセット
そうしたら、次は「くろくま基本アセット」(※姉妹サイトに飛びます)をインポートしましょう。これはあらゆるゲームに使える基本機能を提供する、私お手製のアセットです。
上記ページのリンクからUnitypackageファイルダウンロードしたらインポートしてください(※メニューバー→「アセット」→「パッケージをインポート」→「カスタムパッケージ」から選択)。
そうしたら「Assets」フォルダ内に次のようなフォルダを作成してください。
つまり「Resources」フォルダを作り、その中に「Audio」、さらにその中に「BGM」と「SE」フォルダを作るということですね。以降、BGMやSEのファイルはそこに入れるようにしてください。
それで「ユニティちゃん2Dデータ」の「Demo」→「Sounds」の中に音声素材があるので、さっそく今作ったフォルダの中に入れましょう。「Music」フォルダの中身は「BGM」に、「SE」と「Voice」フォルダの中身は新しく作った「SE」に入れてください。
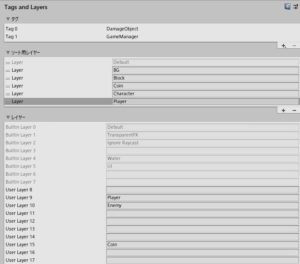
タグとレイヤーの設定
次に、メニューバーの「編集」→「プロジェクト設定」からProject Settingsウィンドウを開き、タグ、ソーティングレイヤー、レイヤーを次のように設定してください。
日本語フォントのインポート
最後にゲームに埋め込んでもOKな日本語フォントをインポートします。
ネット上でフォントを探してみると、今回のようなドット絵のゲームにぴったりのピクセルフォント「PixelMplus」というのがあったのでこれを使わせていただきましょう。リンク先からダウンロードしたら、「Fonts」というフォルダを作ってそこに「PixelMplus12-Regular.ttf」を入れてください。
できたら「くろくま基本アセット」をインポートしたときに作られた「Prefabs」→「UI」→「Text」というプレハブのフォントを先ほどのフォントに変更しましょう。
これで「くろくま基本アセット」のUIのプレハブのフォントがすべてPixelMplusに変更されます。
次のページ→タイルマップの作り方