前回、ユニティちゃんのゲームオブジェクトを作って各種コンポーネントをアタッチしました。次はユニティちゃんのアニメーションを作り、アニメーターを設定していきましょう。今回の作業はちょっと面倒くさいですが頑張ってください。
アニメーションクリップの作り方
まずはユニティちゃんのアニメーションクリップを作ります。今回用意するアニメーションは次の4種類です。
- 待機(Idle)
- 走り(Run)
- ジャンプ(Jump)
- ダメージ(Damage)
では最初に待機を作ってみましょう。メニューバーの「ウィンドウ」→「アニメーション」→「アニメーション」からアニメーションウィンドウを開き、その状態でヒエラルキーの「Player」オブジェクトをクリックしてください。
そうすると下の図のように「Playerをアニメーションさせるには、アニメーターとアニメーションクリップを作成します」と出るので、「作成」をクリックして新しいアニメーションクリップを作成します。
すると保存場所を聞かれるので、「Assets」直下に新しいフォルダ「Animations」を作成し、その中にファイル名「Player_Idle」として保存してください。
そうしたらユニティちゃんのスプライト(Unitychan2D/Spritesにあります)から待機アニメーション用のスプライト(Unitychan_footwork_○という名前のやつ)を探して、アニメーションウィンドウに1個ずつドラッグ&ドロップしましょう(下図)。
スプライト1コマ(※これを「キー」と言います)の間隔は20フレームくらいにしておいてください。
ここまできちんとできていれば、アニメーションウィンドウの再生ボタンを押したときに次のように待機アニメーションが再生されるはずです。
これで待機ができたので、あとは同様にして走り・ジャンプ・ダメージの3つのアニメーションクリップを作成してください(キーの間隔は適当に調整してください)。
アニメーターの設定方法
そうしたら次はアニメーターを作ります。「Assets」直下に新しく「Animators」フォルダを作り、その中にアニメーターコントローラーを作ってください(右クリック→「作成」→「アニメーターコントローラー」)。名前は「PlayerAnimController」とかにしておきましょう。
作れたらメニューバーの「ウィンドウ」→「アニメーション」→「アニメーター」からアニメーターウィンドウを開いてください。そうすると下の図のような画面が出るので、パラメーターを設定したり、「待機」とか「走り」といった状態を追加したりしていきます。
パラメーターの作成
では、まずは状態遷移の判定に必要なパラメーターをいくつか作ります。アニメーターウィンドウ左上の、検索ボックスの右にある「+」ボタンをクリックして、次の表のパラメーターを追加してください。
| パラメーター名 | 種類 |
|---|---|
| Speed | Float |
| Jump | Bool |
| Damage | Trigger |
ちなみに、このパラメーター名は後でスクリプトから参照するので間違えないように気を付けましょう。
ステートの作成
次はステートを作り、各ステート同士の遷移を作成していきます。
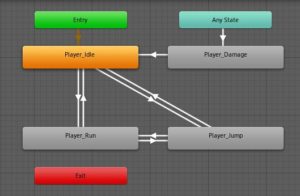
先ほど作ったアニメーションクリップをアニメーターウィンドウにドラッグ&ドロップするとステートが作られるので(※Player_Idleをデフォルトに設定しておきましょう)、それぞれのステートに下の図のような遷移を作成してください(遷移はステートを右クリック→「遷移を作成」から作れます)。
ただし、遷移を作成しただけではうまくステートの遷移が行われないので1つずつ設定していく必要があります。少し面倒ですが下の表の通りに遷移の設定を行ってください。
| 遷移 | 終了時間あり? | Conditions |
|---|---|---|
| Idle→Run | False | Speed>0.1 |
| Idle→Jump | False | Jump == True |
| Run→Idle | False | Speed<0.1 |
| Run→Jump | False | Jump == True |
| Jump→Idle | False | Speed<0.1、Jump == False |
| Jump→Run | False | Speed>0.1、Jump == False |
| Any State→Damage | False | Damage |
| Damage→Idle | True | (なし) |
これでアニメーション関係の設定が一通りできました。