前回のスクリプトでゲームのほぼすべての処理を行うことができますが、まだ各UIをクリックしたときの設定を行っていないためこのままではゲームが動きません。そこで必要なC#スクリプトを少しだけ書き、追加のUI設定を行ってゲームが動くようにします。
ドロップダウンメニューにアタッチするC#スクリプト
まずドロップダウンメニューにアタッチするスクリプトを以下に示します。
using UnityEngine;
using UnityEngine.UI;
public class SizeDropdown : MonoBehaviour
{
[SerializeField]
UniLightsMain main;
Dropdown dropDown;
void Start()
{
dropDown = GetComponent<Dropdown>();
OnValueChanged();
}
public void OnValueChanged()
{
main.ClearLights();
main.CreateLights(dropDown.value + 4);
}
}
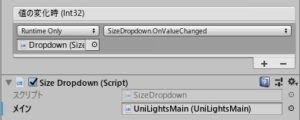
スクリプトを書けたらドロップダウンメニューにアタッチし、「メイン」欄にメインスクリプトがアタッチされているオブジェクト(※以下、長いのでメインオブジェクトと呼びます)をドラッグ&ドロップしてください。
次に「値の変化時」のところの「+」マークを押して、下の空欄にヒエラルキーからドロップダウンのオブジェクト自身を選んでドラッグ&ドロップします。そうしたら右側のドロップダウンメニューから「SizeDropdown」→「OnValueChanged」を選択してください(下図)。
これでドロップダウンメニューを選択したときに、選択内容に合わせてライトパネルの数が変わるようになりました。
ライトパネルにアタッチするC#スクリプト
ライトパネルにアタッチするスクリプトは次の通りです。
using UnityEngine;
public class LightButton : MonoBehaviour
{
[System.NonSerialized]
public int row;
[System.NonSerialized]
public int col;
UniLightsMain main;
void Start()
{
main = GameObject.FindGameObjectWithTag("GameController").GetComponent<UniLightsMain>();
}
public void OnClick()
{
main.SwitchLights(row, col, false);
}
}
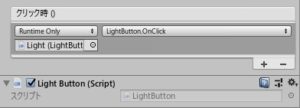
スクリプトを書けたらこれをライトパネルのプレハブにアタッチします。次に「クリック時」のところの「+」マークを押して、下の空欄にライトパネルのプレハブ自身をドラッグ&ドロップしてください。そうしたら右側のドロップダウンメニューから「LightButton」→「OnClick」を選択してください(下図)。
これでボタンをクリックするとライトパネルのON/OFFが切り替わるようになりました。
Newボタンのクリックイベントの設定
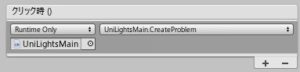
最後に新しい問題を生成するボタンにクリックイベントを設定します。NewボタンのButtonコンポーネントの「クリック時」の「+」マークを押して新しいイベントを作成し、下の空欄にメインオブジェクトをドラッグ&ドロップします。次に右側のドロップダウンメニューから「UniLightsMain」→「CreateProblem」を選択してください。
これで「New」ボタンをクリックすると新しい問題が生成されるようになりました。