前回まででプロジェクトの準備ができたので、次のステップとしてUIを作っていきます。
キャンバスの作り方と設定方法
まずはUIを表示するためのCanvasを作成します。ヒエラルキーを右クリックして「UI」→「キャンバス」を選択すると新しいキャンバスを作成することができます。キャンバスはシーンビューでは物凄く巨大に表示されますが、それが普通なので驚かないようにしてください。
そうしたらキャンバスの設定を行います。「キャンバス」コンポーネントの設定を次のように変更します。
- レンダーモード:スクリーンスペース – カメラ
- レンダーカメラ:Main Camera
通常はデフォルトのままでOKなのですが、上記のように設定することでUIに対してPostProcessingを適用することができるようになります。
あと、キャンバスと一緒に「EventSystem」というゲームオブジェクトも一緒に作成してください。これがないとボタンなどをクリックしても何も反応しなくなってしまいます。
各種UIパーツの作成と設定
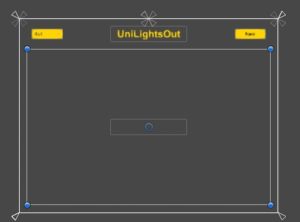
キャンバスの中にゲームで使うUIを配置していきます。配置は下の画像を参考にしてください。
タイトルテキスト
ヒエラルキーのキャンバスのオブジェクトの上で右クリックし、「UI」→「テキスト」から新しいテキストを作成します。そうしたら下の画像のように設定を変更してください。
ドロップダウンメニュー
ライトの数を指定するメニューです。「UI」→「ドロップダウン」から新しいドロップダウンメニューを作成し、下の画像のように設定してください。「Options」は4×4~7×7の4種類を設定するようにしてください。
「New」ボタン
新しい問題を作成するためのボタンです。「UI」→「ボタン」から新しいボタンを作成し、色とテキストを変更しておいてください。
ライト整列用オブジェクト
ライトのパネルを自動できれいに並べるための親オブジェクトを作ります。新しく空のゲームオブジェクトを作り、「Grid Laout Group」コンポーネントを追加して下記のように設定を行ってください。
※Grid Laout Groupコンポーネントを使うと、UIをグリッド状に自動で整列することができて便利です。
クリア表示用テキスト
タイトルテキストと同じ要領でテキストオブジェクトを作成し、位置を真ん中に変更してください。そうしたら「テキスト」コンポーネントのチェックを外して非表示にしておいてください。
ライトのプレハブの作成
次に今回のゲームで重要となるライトパネル(パネルといいつつ実際はボタン)のプレハブを作ります。
新しいボタンを作成し、子のテキストを無効化してください。そうしたら「Prefabs」フォルダを新規作成して新しく作ったボタンをその中に放り込んでプレハブ化してください。
プレハブを作れたらシーン上のライトパネルは削除してください。
背景色の変更方法
最後に背景を黒に変更します。シーンに最初からあるMain Cameraを選択し、「背景」のところの色を真っ黒に変更してください。
これでゲームの表示部分の準備ができました。
次のページ→ライツアウトのメインスクリプト