前回までの作業で今回のノベルゲームに必要な機能を一通り作ることができました。あとは会話を書いて、タイトル画面を作れば完成です。
会話の作成
では、まずは「しのちゃん」と「ふみりやくん」の会話を作りましょう。といっても、もうFungusの使い方は分かると思うので、基本的な部分についてはここでは詳しい説明はしません。ご自身で好きなように会話を作ってください。
ただし今回のサンプルゲームで使用したFungusの機能の中で、まだ説明していないものが2つあるのでそれを簡単に紹介しますね。
Fungusからシーンを切り替える方法
まず一つ目ですが、会話を作っているとシーンを切り替えたくなる場合があります。そういう時はフローチャートに「Flow/Load Scene」というコマンドがあるので、それを使いましょう(ビルド設定にシーンを登録していないと機能しません)。
選択肢の作り方
次に、会話の中に選択肢を入れたい場合もあると思います。その場合もFungusに選択肢表示機能があるので活用してみましょう。
コマンド一覧を見てみると「Narrative/Menu」というのがあるのが分かると思います。これは選択肢1項目を表示させるコマンドで、次のような設定項目があります。
- テキスト:選択肢のテキスト
- Target Block:その選択肢を選んだ時に呼び出すブロック
設定できたら、あとは同様にして必要な分だけMenuコマンドを増やしましょう。連続したMenuコマンドは1まとまりの選択肢として表示されます。
タイトル画面の作成
会話が一通りできたら、最後にタイトル画面を作ってゲームを最初から最後まで遊べるようにしましょう。最初にインポートしてもらった「くろくま基本アセット」にタイトル画面のテンプレートがあるので(Scene/Title)、それを使ってサクッと作ります。
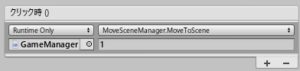
まず、他のシーンと同様にキャラクターと背景を配置して、「TitleCanvas」の中の「TitleLogo」を適当なタイトルロゴ画像に差し替えてください。そうしたら「Buttons」の子の「StartButton」の「クリック時()」に「GameManager」を指定して、
- メソッド:MoveSceneManager.MoveToScene
- 引数:1
を設定してください(下図)。
これで「スタート」ボタンをクリックしたらシーン1に移動します。
次に、このままだと「遊び方」に何も書かれていないので、「HowToPlayCanvas」の子のScroll View→Viewport→Contentの子の「Text_White」に操作方法などを書いておきましょう。
これでタイトル画面ができました。
シーンの追加
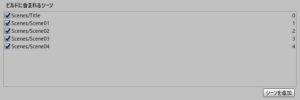
そうしたらビルド設定ウィンドウ(メニューバーの「ファイル」→「ビルド設定」)を開いて、ゲームに使うシーンをすべて登録してください(下図)。
最終チェック&ゲームのビルド
シーンを登録できたら、タイトル画面から通しでテストプレイを行って変なところがないかどうかを念入りにチェックしてください。
そしてチェックして問題なければゲームをビルド(※今回はWebGL形式)して実際に遊べるファイルに変換しましょう。Build Settingsウィンドウを開き、「ビルド」ボタンをクリックしてください。
ただしWebGL形式でビルドすると、ローカル環境では「ビルドしたファイルを開いてテストプレイ」というのができません。なのでもし実際にビルドしたゲームで遊んでみたい場合は、「ビルド」でははなく隣の「ビルドして実行」ボタンを押してください。
ビルドには結構時間がかかりますが気長に待ちましょう。エラーが出ずにきちんとファイルが出力されれば成功です。
ノベルゲーム完成!
これで今回のノベルゲーム「しのちゃんの一日」が完成しました!
今回はFungusとVRoidを駆使してサクッとノベルゲームを作ることができました。こういう便利なアセットについて知り、使えるようになるとゲーム制作の幅が格段に広がりますし、時間の節約にもなるのでまさに一石二鳥です。
もちろん各機能を全部自力で作ってもいいのですが、ゲーム制作はとても大変なので使えるものは全部使った方がお得なのです。今は無料で高性能なアセットがいろいろありますから、ぜひそういったものもガンガン活用して無理なくゲームを作ってください。
以上で掌編ノベルゲーム「しのちゃんの一日」のチュートリアルを終わります。最後までお読みいただきありがとうございました!このチュートリアルが少しでもお役に立てば幸いです。