前回、ゲームの負荷を軽くする設定を行いました。これで今回のゲームはほぼ完成なので、残りの細かい部分を作ってオープンワールドゲーム「Openworld Example」を完成させましょう。
主な作業内容は次の通りです。
- 透明な壁を作る
- ポストエフェクトを加える
- GameManagerのC#スクリプトを変更する
- ゲームをビルドする
透明な壁を作る
まず、プレイヤーがTerrainの端から落ちてしまわないように透明な壁を作ります(※今のままでも良いですが念のため)。
空のゲームオブジェクトにボックスコライダーをアタッチし、サイズを適当に調整して下の画像のように透明な壁を作りましょう。
ポストプロセスエフェクトを加える
次にPost Processingを使ってポストプロセスエフェクトを加えます。Post Processingの詳しい使い方は初級コースのチュートリアル「PostProcessingの使い方&Bloomエフェクトの追加方法」で説明しているので、ここでは手順と設定内容だけ紹介しますね。
ここでの作業手順は次の通りです。
- 新しいレイヤーを作る
- MainCameraにPost-process Layerコンポーネントをアタッチ&設定する
- MainCameraにPost-process Volumeコンポーネントをアタッチ&設定する
新しいレイヤーを作る
まず、「PostProcess」という名前の新しいレイヤーを作り、メインカメラのレイヤーをそれに変更してください。
Post-process Layerコンポーネントをアタッチ&設定する
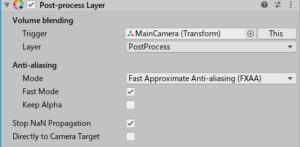
次にメインカメラに「Post-process Layer」コンポーネントをアタッチして下の画像のように設定してください。
「Anti-aliasing」の項目はデフォルトのままでも良いのですが、ここでは「FXAA」を選択して3Dモデルの縁が滑らかに表示されるようにしました。
Post-process Volumeコンポーネントをアタッチ&設定する
最後に、またしてもメインカメラに「Post-process Volume」コンポーネントをアタッチして下の画像のように設定してください(エフェクトは下の「Add effect」ボタンから追加できます)。
各エフェクトの意味は次の通りです。
- Motion Blur:カメラを移動したときの「移動ぼかし」を加えるエフェクトです。
- Bloom:明るいところをより明るく表示するエフェクトです。
- Vignette:カメラの隅を暗く表示するエフェクトです。
エフェクトの設定項目については外部サイトの「Unity ルックデヴ講座 Post Processing Stack v2編 – ギャップロ」というページが詳しいので、気になる方は参考にしてください。
GameManagerのC#スクリプトを変更する
次にBGMを鳴らしたり、ゲームを終了するためにGameManagerのスクリプトを変更します。GameManager.csを開き、スクリプトを次のように変更しましょう(※関係ない部分は省略してあります)。
//省略
[Header("シーンロード時に自動生成するプレハブを登録")]
[SerializeField]
GameObject[] prefabs = null;
[Header("BGM設定")]
[SerializeField]
AudioClip bgm = null;
//省略
void Start()
{
if (Debug.isDebugBuild)
{
InstantiateWhenLoadScene();
}
if(bgm != null)
{
soundManager.PlayBgmByName(bgm.name);
}
}
void Update()
{
if (Input.GetButtonDown("Cancel"))
{
Application.Quit();
}
}
//省略
変更できたらGameManagerオブジェクトのBGM欄に適当なBGMを設定してください。
ゲームをビルドする
これでゲーム内容に関するすべての作業が完了したので、最後にゲームをビルドします。ビルド設定ウィンドウを開いて「ビルド」ボタンをクリックしましょう。
ゲーム完成!
お疲れさまでした。これでオープンワールドゲームができました!
オープンワールドゲームというと作り方が難しそうな印象があったと思いますが、実際にサンプルゲームを作って頂ければわかる通りフィールドの作り方自体はとてもシンプルです。なんといってもデカい地形があるシーンを1つ用意すればいいだけですからね…。正直なところ拍子抜けした方も多いのではないでしょうか。
このようにオープンワールドゲームは作るだけなら意外と簡単なので、もっと多くの方に作り方を学んで頂けたらと思って今回のチュートリアルを書きました。このチュートリアルがオープンワールドゲーム制作のきっかけになれば幸いです。
以上で「Openworld Example」のチュートリアルを終わります。最後までご覧いただきありがとうございました。