前回までの作業で
- 調べる対象を検出する
- アイテムを管理する
ことができるようになったので、ようやく脱出ゲームに必要な「クリックした物を調べて、アイテムを取得したり使ったりする処理」を作れるようになりました。というわけでさっそくこの処理をゲームに実装していきましょう。
調べた結果を表示するUIの作成
まずは調べた結果を表示するUIを作っておきます。以前の作業と同様に新しいキャンバスを作って名前を「LookUpCanvas」に変更し、そこに次のお手本のようにテキストやボタンを配置してください。
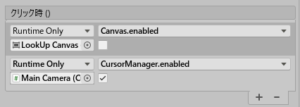
そうしたら画面下の「閉じる」ボタンの「クリック時()」の欄に必要なイベントを2つ登録しておきます。
- LookUpCanvasのCanvas.enabled:false
- MainCameraのCursorManager.enabled:true
これにより、閉じるボタンをクリックすると調べた結果を表示するキャンバスが閉じて、再び別のオブジェクトを調べることができるようになります。
調べる対象に当たり判定を追加する
次に、前回までに作った「調べる対象を検出する」処理は当たり判定がないと動作しないので、ここで調べられるオブジェクトに当たり判定を追加しておきます。
以前の作業で脱出ゲーム用の小部屋ができていると思うので、プレイヤーに調べてもらいたいオブジェクトに適当にコライダーをアタッチしておきましょう。
クリックしたオブジェクトを調べるためのC#スクリプト
そうしたら「クリックしたオブジェクトを調べるためのC#スクリプト」を書きます。新しいC#スクリプトを作り、名前を「InteractableObject」に変更して次のコードを書いてください。
using UnityEngine;
using UnityEngine.UI;
public class InteractableObject : MonoBehaviour
{
[Header("必要なコンポーネントを登録")]
[SerializeField]
Canvas lookUpCanvas = null;
[SerializeField]
Text lookUpText = null;
[SerializeField]
SimpleInventory inventory = null;
[Header("オブジェクトを調べた時のメッセージを記入")]
[SerializeField, Multiline]
string message = "";
[Header("アイテムを取得できる場合のみ設定")]
[SerializeField, Space]
bool getItem = false;
[SerializeField]
bool itemRequired = false;
[SerializeField]
string getItemName = "";
[SerializeField, Multiline]
string getItemMessage = "";
[Header("アイテムを使う場合のみ設定")]
[SerializeField, Space]
bool useItem = false;
[SerializeField]
string useItemName = "";
[SerializeField, Multiline]
string useItemMessage = "";
[SerializeField]
bool gameClear = false;
[SerializeField]
Button closeButton = null;
// 既にアイテムを取得したかどうかのフラグ
// これがないと何度もアイテムを入手出来てしまう
bool itemIsAcquired = false;
bool itemUsed = false;
public void LookUp()
{
lookUpCanvas.enabled = true;
lookUpText.text = message;
if (useItem && inventory.GetItemFlag(useItemName))
{
lookUpText.text += "\n\n" + useItemMessage;
inventory.SetItem(useItemName, false);
if (gameClear)
{
// 「閉じる」ボタンのイベントを削除して、新しくタイトルに戻るためのイベントを追加する
closeButton.onClick.RemoveAllListeners();
closeButton.onClick.AddListener(() => GameObject.FindGameObjectWithTag("GameController").GetComponent<MoveSceneManager>().MoveToScene(0));
}
itemUsed = true;
}
if (getItem && !itemIsAcquired)
{
if(itemRequired && !itemUsed)
{
return;
}
lookUpText.text += "\n\n" + getItemMessage;
inventory.SetItem(getItemName, true);
itemIsAcquired = true;
}
}
}
今回も少しややこしい部分があるので簡単に説明しておきますね。
C#スクリプトの解説
まず今回のスクリプトの仕様は次の通りです(下記を踏まえてコードを見て頂くとわかりやすいかと思います)。
- 調べる対象のゲームオブジェクトにアタッチする。
- オブジェクトを調べるとキャンバスが開いて、何かしらのメッセージが表示される。
- 必要ならアイテムを入手したり、消費したりできる。この場合は追加のメッセージが表示される。
それでメインとなるLookUpメソッドは以前作った「CursorManager」から呼び出します。呼び出されたらキャンバスを表示し、メッセージのテキストを変更するのが主な処理内容です。ただし、アイテムを入手したり消費したりする場合は追加のメッセージを表示して、インベントリのアイテムを追加・削除します。
また、もしゲームクリアの条件を満たす(=クリアに必要なアイテムを持っている)場合は、閉じるボタンの処理を変更してタイトル画面に戻るようにします。
スクリプトのアタッチ&設定
ここまでできたら、先ほど当たり判定を追加したゲームオブジェクトに上記のスクリプトをアタッチして設定を行います。
まず「必要なコンポーネントを登録」の欄にはそれぞれ処理に必要なコンポーネントを登録しておきます。具体的に言うと
- Look Up Canvas:LookUpCanvasをドラッグ&ドロップして登録
- Look Up Text:LookUpCanvasの子のテキストを登録
- Inventory:Inventoryオブジェクトを登録
というような感じです。
あとは必要なメッセージとか、アイテムを入手・消費するかなどを好きなように設定してください。
GameManagerをシーンに配置する
最後にシーンにGameManagerというゲームオブジェクトを配置しておきます。このプレハブは最初にインポートしてもらった「くろくま基本アセット2」に含まれていて「KurokumaBasicAssets2/Prefabs/System」フォルダにあります。
くろくま基本アセット2のGameManagerの機能は
- ゲームの進行を管理する
- シーンを移動する
- セーブ・ロードを行う
- 音を鳴らす
など色々あるのですが、ここではゲームをクリアしたときにタイトル画面に戻るための処理(=シーン移動処理)のために使うことにしました。
なお、GameManagerオブジェクトのGame Managerコンポーネントを見ると、「シーンロード時に自動生成するプレハブを登録」という欄があってあらかじめ2つのプレハブが登録されていると思います。しかし今回はこの2つは不要なので「サイズ」を「0」にして登録を削除しておいてください。
テストプレイして動作を確認する
これで物を調べる処理が完成したので、前々回エラーが出て確認できなかった分までまとめてテストプレイしてチェックしておきましょう。
- 調べられる物にカーソルが重なるとカーソル画像が変わる
- その状態でクリックすると調べた結果が表示される
- 場合によってはアイテムを入手したり消費したりする
- 持っているアイテムがインベントリに表示される
といった部分を確認してみてください。