前回簡単な会話イベントのテストを行いました。これで会話イベントを作る準備が整ったので、今度はもう少し複雑なフローチャートを作ってRPGらしい会話イベントを作ってみましょう。
会話のフローチャートの作り方
前回はFungusのブロックの作り方を説明しましたが、まだブロック同士のつなぎ方は説明していないので、ここでそのやり方を説明します。
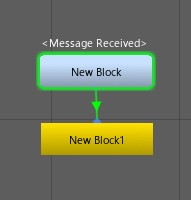
ブロックをつなぐ方法は簡単で、Fungusの「Call」コマンドを使って呼び出したいブロック(Target Block)を指定するだけです。
すると次のようにブロックがつながります。
こんな感じで次々とブロックをつなぐことでフローチャートを作ります。
フローチャートの実例:赤いドラゴンとの会話
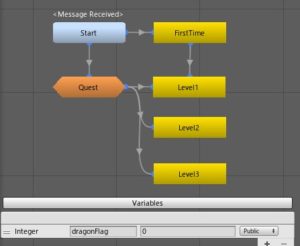
では、ここで例としてゲーム中で登場した「赤いドラゴン」の会話イベントのフローチャートがどうなっているのかを紹介しておきます。FungusでのFlowchart画面は下の図の通りです。
変数
ドラゴンとの会話の進行状況を記録するための変数として、「dragonFlag」というPublic変数を用意しました(※以下、便宜的にこれを「フラグ」と呼びます)。
Startブロック
フラグが0、つまり初回ならFirstTimeブロックを呼び出し、それ以外ならQuestブロックを呼び出します。
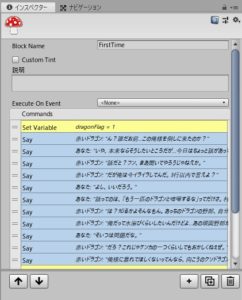
FirstTimeブロック
初回の会話イベントを発生させます。このイベントでフラグが1になります。
Questブロック
フラグの値に応じた会話イベントを発生させます。一つのブロックに条件分岐を詰め込むと非常に面倒なことになるので、このような分岐用のブロックを用意しました。
Level○ブロック
実際の会話イベントのブロックです。もう一方のドラゴンとの会話の進行度も参照して、片方だけで勝手に話が進まないようにしてあります。
今回のゲームでは大体こんな感じで会話イベントを作っています。残念ながらすべての会話イベントの内容を掲載することはできないので、実際に作ってみたいという方はご自分で色々試してみてください。
さて、ここまで見てきたように、Fungusのおかげで自力で作るよりもはるかに楽にRPGらしい会話イベントを実装することができました。ただし、それでも複雑な会話イベントを作ろうとすると非常に大変なので、あくまでもちょっとした会話シーンに使うのが良いのではないかと思います。
次のページ→ゲームを完成させる