前回の作業でVisual Scriptingを使ってプレイヤーの動きを作ることができました。次も引き続きVisual Scriptingを使って障害物を動かす処理を作ってみましょう。
前提:プレイヤーではなく障害物を動かす!
さて初めにそもそもの話なんですけど、今回のゲームではプレイヤーキャラはジャンプできるだけで自分で横方向に動くことはできません。代わりに障害物が右から左に流れるようになっています。
なぜこのような仕様になっているのかというと、今回のゲームは「ジャンプ」だけに焦点を当てたシンプルなゲームなので、別にプレイヤーキャラを動かす必要はなく、逆に障害物が流れるように作ったほうが圧倒的に作りやすいからです。
これはゲームをプレイする人の立場からしてもジャンプボタン一つを操作すれば良いので分かりやすいですし、舞台裏を何も知らない人の視点では「キャラクターが走って前に進んでいるように見える」ので何の問題もありません。
ゲーム制作ではこのように作り方次第では手を抜いても全く問題にならない場合があるので、柔軟に考えて楽な方法がないか探してみると良いでしょう。
動く障害物の作り方
ではここからが本題で、動く障害物をVisual Scriptingで作っていきます。Visual Scriptingの基本的な使い方は前回説明した通りなので、ここでは完成図とその解説を示す程度でサラッと書いていきますね。
障害物のゲームオブジェクトの作成
まずは障害物のゲームオブジェクトを作っておきます。スプライト画像は最初にインポートしてもらった素材の中に「wall」という単なる四角形の画像があるのでそれを使ってください。ゲームオブジェクトを作ったら下の図のようにボックスコライダーをアタッチし、設定出来たらこのゲームオブジェクトを適当なフォルダにドラッグ&ドロップしてプレハブ化しておきましょう。
Visual Scriptingで障害物を動かす方法
次はプレイヤーの時と同様にVisual Scriptingを使って移動処理を作っていきます。先ほど作ったプレハブに「Script Machine」コンポーネントをアタッチし、新しいGraphアセットを作ったらScript Graphウィンドウを開いて作業を行います。
完成図
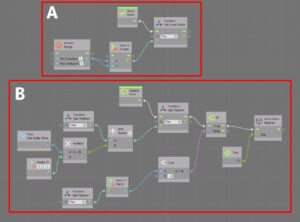
はじめに完成図を示しておくので、次の図を参考にしながらグラフを作ってみてください。
図のA部・B部に分けて説明していきますね。
A:障害物の大きさをランダムに決定
A部ではStartイベントで障害物の大きさをランダムに決定する処理を行っています。
Rangeユニットを使ってランダムな値を取得し・それを元にVector2を作成して、そのVector2をローカルスケールに代入しています。
B:障害物を移動させる
次にB部では、Updateイベントで毎フレーム障害物を移動させて、一定の座標になったら障害物を削除する処理を行っています。ただしちょっと複雑になってしまっているので、もう少しだけ詳しく説明します。
毎フレームの移動処理
凄く単純な動きで物理演算を使うまでもないので、Transform関係のユニットを使って移動処理を実現しています。
- 新しいVector3(-5, 0, 0)とDelta Timeユニットから得たデルタ時間(=1フレームあたりの時間)を掛け算して、1フレームあたりの移動量を算出します。
- 手順1で算出した移動量を現在の移動量に足すと、ゲームオブジェクトが移動します。
一定の座標になったら削除
現在のX座標を取得して、X座標が「-10」未満ならこのゲームオブジェクトを削除します。
テストプレイして動作を確認しよう
では最後にテストプレイして動作を確認してみましょう。床と同じ位置に試しに障害物を置いて再生ボタンを押してみてください。下のGIFのような動きになれば成功です。