前回までの作業でスコア機能が付き、今回のゲームもそれなりに遊べるレベルになりました。ただし現状ではいきなりゲームが始まってしまうので不親切です。せめてタイトル画面くらいは用意しておきたいものですよね。
そこでここではタイトル画面のUIを作り、さらにVisual Scriptingでゲーム開始処理も作っていきましょう。
タイトル画面のUIの作り方
ではまずはタイトル画面に使うUIを作ります。前回までと同様に新しいキャンバスを作り、下の画像のような感じになるようにテキストを配置してください。
Visual Scriptingでゲーム開始処理を作る方法
次にVisual Scriptingを使ってゲーム開始処理を作ります。今回は新しく空のゲームオブジェクトを作り、そこにScript Graphをアタッチして編集してください。
必要な変数を用意する
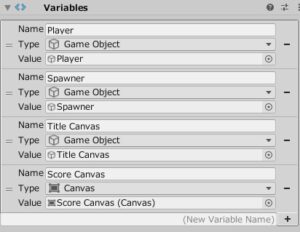
最初にゲーム開始処理に必要な変数を用意します。次の4つの変数をVariablesコンポーネントに作成しましょう。
- Player:GameObject型
- Spawner:GameObject型
- Title Canvas:GameObject型
- Score Canvas:Canvas型
できたら各変数に、既に作ってある同じ名前のゲームオブジェクトを登録しておいてください。
Visual Scriptingでグラフを編集する
そうしたらVisual Scriptingのグラフエディタでゲーム開始処理を作ります。下の図のようにユニットをつなげていってください。
やっていることは簡単で、ジャンプ用のキーが押されたら
- タイトル画面のキャンバスを非アクティブ状態にする
- スコア用キャンバスを有効化する
- プレイヤーキャラのゲームオブジェクトをアクティブ状態にする
- 障害物生成オブジェクトをアクティブ状態にする
- ゲーム開始処理用のゲームオブジェクト自身を非アクティブ状態にする
という処理を行っているだけです。
一部のゲームオブジェクト・コンポーネントを非アクティブにする
さて、ここまでできたらあとは「タイトル画面が出ているときにあると困るゲームオブジェクトやコンポーネント」を予め無効にしておくだけです。
- Player
- Spawner
のゲームオブジェクトをそれぞれ非アクティブ状態にして、さらにスコア用キャンバスの「Canvas」コンポーネントのチェックを外して無効化しておきましょう。
テストプレイして動作を確認しよう
では最後にテストプレイして動作を確認してみましょう。下のGIFのようにSpaceキーを押したらゲームが始まるようになっていれば成功です。
次のページ→サウンドをつけて「悪路王Lite」を完成させる