前回までの作業でゲームとしての流れができて、いちおう一通りゲームを遊べるようになりました。ですが現状ではスコアも何もないので、プレイヤーからしたらモチベーションが続かずすぐに飽きてしまうでしょう。
そこでここでは引き続きVisual Scriptingを使って
- スコアを加算したり、初期化したりする処理
- スコアをセーブしてゲーム終了後も値を保存する処理
を作っていきましょう。今回はグラフがかなり複雑になると思いますが、一つ一つ丁寧に見ていけばそれほど難しいことはやっていないので諦めずにチャレンジしてみてください。
スコア用のUIの作成
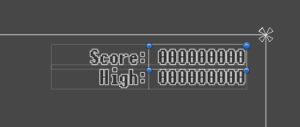
では、まずはスコアを表示するためのUIを作ります。新しいキャンバスを作り、下の画像のように右上にテキストを追加してください。
「Score:」の部分と実際のスコアの「000…」の部分は別のゲームオブジェクトにしておくと便利です。
Visual Scriptingでスコア加算・セーブ処理を作る方法
次にVisual Scriptingを使ってスコア加算処理や、スコアのセーブ処理を作っていきます。
これから作る処理について
さて今回はグラフがかなり複雑になるので、初めに必要な処理について少しだけ説明しておきます。今回作る処理は次の4つです。
- スコアの初期化
- ハイスコアの初期化(=セーブデータから読み込み)
- スコアの加算&ハイスコア変更
- ハイスコアのセーブ
それぞれの実行タイミングは下記の通りとなります。
- 処理1&2:プレイヤーがアクティブ状態になったとき(=ゲーム開始時)
- 処理3:毎フレーム(=Updateイベント)
- 処理4:プレイヤーが非アクティブ状態になったとき(=ゲームオーバー)
つまりゲーム開始時にスコアを初期化して、ゲーム中は毎フレームスコアを加算し・ゲームオーバーになったらハイスコアを保存する…といった流れですね。Updateイベント等はグラフに複数設置できるので、上手く使いながら処理を作っていきましょう。
必要な変数を用意する
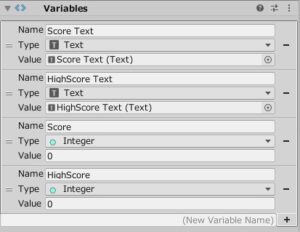
ではグラフを編集する前に、各処理に必要な変数を用意しておきます。まずはPlayerオブジェクトに次の4つの変数を作成しましょう。
- Score Text(Text型)
- HighScore Text(Text型)
- Score(Integer型)
- HighScore(Integer型)
できたら2つのテキスト変数に先ほど作ったスコア用のテキストを登録してください。
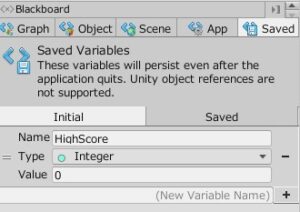
次に今回はハイスコアを保存したいので、Playerのグラフの「Blackboard」という欄にある「Saved Variable」の「Initial」タブに「HighScore」というInteger型の変数を作ってください(下図)。
これで下準備はOKです。
Playerのグラフに処理を追加する
そうしたらいよいよPlayerのグラフに新しい処理を追加していきます。複雑なグラフが多いですが、ここまでの連載で皆さんVisual Scriptingに慣れていると思いますので完成図を掲載して簡単な説明だけしていきますね。
スコアの初期化
スコアを初期化してテキストの表示も更新する処理です。
ハイスコアの初期化(=セーブデータから読み込み)
セーブデータからハイスコアを読み込んで、テキストの表示も更新する処理です。
スコアの加算&ハイスコア変更
複雑なグラフですが、1フレームあたりスコアを「1」加算してテキストも更新し、もしスコアがハイスコアを上回っていたらハイスコアも更新するような処理内容になっています。
ちなみに今回の処理はおそらくフレームレートによってスコアが増える速度が違うと思うので、オンラインランキングとかを導入したい場合は注意が必要になるかもしれません。
ハイスコアのセーブ
最後にセーブ処理です。プレイヤーが非アクティブ状態になったらハイスコアの値を保存用の「HighScore」変数に書き込みます。
テストプレイして動作を確認しよう
では最後にテストプレイして動作を確認してみましょう。
- ゲームが始まったら毎フレームスコアが加算される
- ゲームオーバーになったら値が保存される
- リトライしたらスコアがリセットされる
- ゲームを終了して再び始めたら前回のハイスコアがちゃんと出てくる
といった項目を確認してみて下さい。
次のページ→タイトル画面&ゲーム開始処理の作り方