ではここから2Dアクションゲーム「悪路王Lite」の作り方を説明していきます。まずは新しいプロジェクトを作成して、必要な素材をインポートしていきましょう。
新しい2Dゲーム用プロジェクトの作成
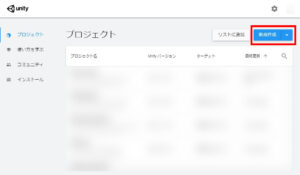
はじめにUnity Hubを使って新しい2Dゲーム用のプロジェクトを作ります。今回のゲームではUnity2021の新機能を使うので、Unity2021以降をインストールした状態で青い「新規作成」ボタンをクリックしましょう(下図)。
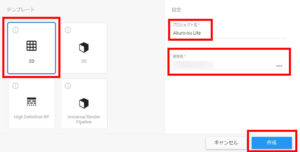
そうすると、どのテンプレートを使うかを選択する画面になるので「2D」を選び、
- プロジェクト名(※必ず半角英数字にすること)
- プロジェクトの作成先フォルダ
を記入して青い「作成」ボタンをクリックしてください(下図)。
これで新しい2Dゲーム用のプロジェクトが作られます。お使いのPCのによってはしばらく時間がかかる場合があるので気長に待ちましょう。
※補足:
ちなみにプロジェクト名を半角英数字にする理由は、日本語を混ぜるとビルド(=プロジェクトを実際のゲームファイルに変換する処理)で失敗する可能性があるからです。まあ最近のUnityであれば大丈夫かもしれませんが、Unityは海外製のソフトなのでとりあえず半角英数字で命名しておくに越したことはありません。
ビルド形式の変更
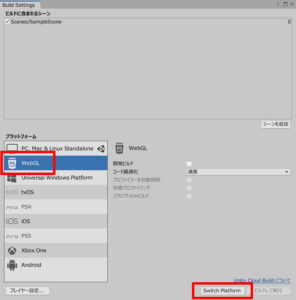
プロジェクトの作成処理が終わったらUnityエディタが開くので、まず手始めにビルド形式を目的のプラットフォームに変更しておきます。メニューバーの「ファイル」→「ビルド設定」からBuild Settingsウィンドウを開きましょう。今回はブラウザ上で動かしたいので「WebGL」を選択し、「Switch Platform」ボタンをクリックします(下図)。
しばらく待つとビルド形式が切り替わります。
ちなみにこの作業は後で行っても構わないのですが、切り替え時にプロジェクト内のファイルを再読み込みする処理が走る場合があり、ファイルが多いとかなり時間がかかる可能性があるので最初に済ませておくと時短になります。
必要な素材のインポート
さて、そうしたら次は今回のゲームの制作に必要な素材をインポートしていきましょう。
悪路王Lite用画像素材
まずは「悪路王Lite」用の画像素材を無料配布するので、下記URLからダウンロードしてインポートしてください。
悪路王Lite用画像素材 ダウンロード先(Googleドライブ)
リンク先ページ右上のダウンロードボタンをクリックするとダウンロードが始まります。
インポート方法ですが、Unityエディタを開いた状態でダウンロードしたunitypackageファイルをダブルクリックし、出てきたアセットを全部インポートすればOKです(もしくは、メニューバー→「アセット」→「パッケージをインポート」から選択してもインポートできます)。
日本語フォント(PixelMplus)
次にゲームへの埋め込みが許可されている日本語フォントをインポートします。今回はドット絵のゲームなので、それに合ったピクセルフォントの「PixelMplus」を使わせていただくことにしました。リンク先からダウンロードしてインポートしましょう。
ちなみにフォントによっては「ゲームに埋め込むのはダメ」というものもあるので、使う前にライセンスをよく確認するようにしてくださいね。
ソートレイヤーの設定
では最後に「ソートレイヤー」の設定を行います。ソートレイヤーとは、主に2Dゲームにおいて表示する画像の優先順位を大まかに決めるためのものです。メニューバーの「編集」→「プロジェクト設定」からProject Settingsウィンドウを開き、「タグとレイヤー」からソートレイヤーを次のように設定しましょう。
下の項目ほど優先順位が高くなり、より手前に表示されるようになります。2Dゲームを作るときは便利なのでぜひ覚えておいてください。
これで今回のゲームに必要な下準備が一通り完了しました。
次のページ→プレイヤーのスプライトアニメーションの作り方