前回の作業で今回のゲーム制作に必要な下準備が整いました。次はプレイヤーキャラクター用のアニメーションを作成しましょう。
プレイヤーのゲームオブジェクトの作り方
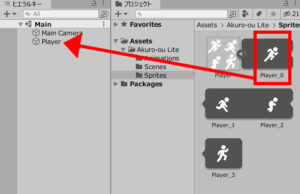
では、まずはプレイヤーのゲームオブジェクトを作ります。最初にインポートしてもらった「Player」スプライトを展開し、とりあえず「Player_0」を選択してヒエラルキーにドラッグ&ドロップしてください(下図)。
そうすると「Sprite Renderer」コンポーネント付きの新しいゲームオブジェクトが作られますので、下の画像のように設定を変更し、さらに「アニメーター」コンポーネントの追加を行いましょう。
※上の画像ではAnimatorの「コントローラー」の欄が設定済みですが、現時点では空欄でOKです。この次に作るアニメーターコントローラーを登録します。
アニメーターコントローラーの作り方
次に、アニメーションを制御するための「アニメーターコントローラー(Animator Controller)」を作ります。
アニメーターコントローラーを新規作成する
まずは適当なフォルダ(「Animations」等を新しく作りましょう)を開き、右クリックから「アニメーターコントローラー」を選択して新規作成してください。
アニメーションのステートを作る
そうしたらアニメーションの「ステート」を作ります。ステートとはアニメーションの状態のことで、これを条件によって切り替えることでキャラクターに自然な動きをさせることができます(例えば、足が地面についているなら「ダッシュ」ステート、空中にいるなら「ジャンプ」ステートにする…など)。
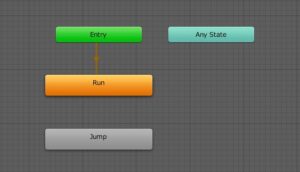
さて先ほど作ったアニメーターをダブルクリックしてアニメーターウィンドウを開き、何もないところを右クリックして「ステートの作成」→「空」を選択して新しいステートを作りましょう(もう一度同じことを繰り返してステートを2個作ってください)。作れたらオレンジ色の方を「Run」、灰色の方を「Jump」という名前に変更しましょう。
ちなみにオレンジ色の方は「デフォルトステート」といって、アニメーターが動作したときに最初に遷移する状態です(※つまり、今回の場合は何もしなければ「Run」ステートのアニメーションが再生されます)。もしデフォルトステートを変更したい場合は、対象のステートを右クリックして「レイヤーデフォルトステートとして設定する」を選べばOKです。
ステートの遷移(トランジション)を作る
ところで、このままでは「Run」と「Jump」の関係がUnityに何も伝わっていないので、一体どのタイミングでRunとJumpを切り替えればよいのかを明示してあげる必要があります。
ここでは「キャラクターが地面に接地しているかどうか」でこの2つのステートを切り替えたいので、Bool型のパラメーター「Grounded」を作り、それを元にして状態の遷移を作ってみましょう。
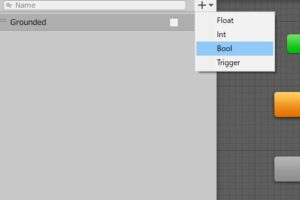
ではまずはGroundedというパラメーターを作ります。アニメーターウィンドウの「+」マークをクリックして「Bool」を選び、新しいパラメーターを作ったら名前を「Grounded」に変更してください(この名前は後で使うので、綴りを間違えないようにご注意ください)。
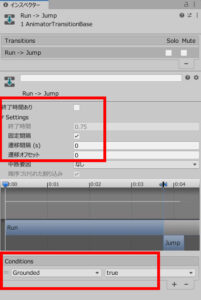
そうしたら次はステート間の遷移を作ります。まず「Run」を右クリックして「遷移を作成」を選び、出てきた矢印線を「Jump」につなげてください。そしてその矢印線をクリックするとインスペクターに遷移のオプションが表示されるので、下の画像のように設定しましょう。
それができたら次は逆に「Jump」→「Run」の遷移を作ってください。こちらの「Conditions」は「Grounded, False」ですが、その他は同様に設定すればOKです。
スプライトアニメーションの作り方
では最後に実際に再生されるアニメーションファイルを作っていきます。
ダッシュのアニメーション
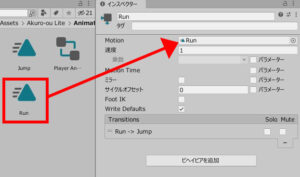
まず適当なフォルダで右クリックして「アニメーションクリップ」を作り、名前を「Run」に変更してください。次にそれを先ほどのアニメーターウィンドウの「Run」の「Motion」欄に登録します。
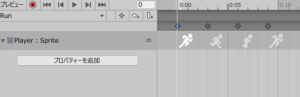
次にメニューバーの「ウィンドウ」→「アニメーション」→「アニメーション」からアニメーションウィンドウを開き、そのうえでヒエラルキーで「Player」オブジェクトを選択してみてください。するとアニメーションを編集できるようになるので、下の画像のようにプレイヤーのスプライトをドラッグ&ドロップしていきましょう。
これでダッシュのアニメーションができました。アニメーションウィンドウの再生ボタンを押すと、シーンビューで実際にアニメーションが再生されるので確認してみてください。
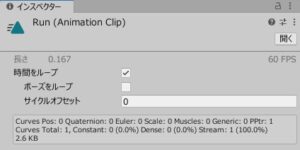
それから、ダッシュのアニメーションに関しては繰り返し再生したいのでループを設定しておきます。「Run」ファイルを選択するとインスペクターに「時間をループ」という項目が出てくるので、それにチェックを入れておきましょう。
これでこのアニメーションはループ再生されるようになります。
ジャンプのアニメーション
次に「Jump」というアニメーションクリップを作り、同様の手順でアニメーションを作ります。といってもこちらはスプライトを1枚登録すれば完了です。サクッと作ってしまいましょう。
これでプレイヤーのアニメーションを作ることができました。