前回までの作業で障害物が流れてくるようになり、だいぶゲームらしくなってきました。しかし現状ではプレイヤーが障害物によって画面外に押し出されても何も起きないので、ここでゲームオーバー処理を作っておく必要があります。
そこでこのページではVisual Scriptingを使って「プレイヤーが画面外に出たらゲームを中断してゲームオーバー画面を出す」という処理を作ってみましょう。
ゲームオーバー画面の作り方
では、まずはゲームオーバー画面を作ります。ヒエラルキーで右クリック→「UI」→「キャンバス」を選択し、シーンにCanvasを作成しましょう。
そうしたらそのキャンバスの子として新しくテキスト(右クリック→「UI」→「テキスト」)を作り、フォントを最初にインポートしてもらったピクセルフォントに変更して、位置や大きさを適当に調整してください。
できたら「Canvas」コンポーネントのチェックを外してキャンバスを非表示にしておきましょう。
ゲームオーバー用のトリガーの作り方
次にプレイヤーが画面外に出たことを検知するためのトリガーを作ります。シーンに空のゲームオブジェクトを作り、「Box Collider 2D」コンポーネントをアタッチして「トリガーにする」に必ずチェックを入れます。
あとは下の図を参考に適当な位置・大きさに調整しておいてください。
Visual Scriptiongでゲームオーバーの流れを作る方法
これで下準備ができたので、ここからはいつも通りVisual Scriptingで処理の流れを作っていきましょう。
必要な変数を用意する
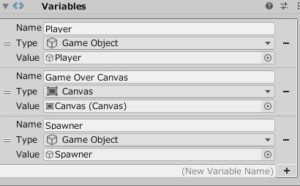
まず先ほど作ったトリガーのゲームオブジェクトにScript Machineをアタッチし、次の3つの変数を作成してください。
- Player(GameObject型)
- Canvas(Canvas型)
- Spawner(GameObject型)
できたらそれぞれに対応するゲームオブジェクトまたはコンポーネントを登録しましょう(下図)。
Script Graphウィンドウで処理の流れを作る
次にScript Graphウィンドウで処理の流れを作っていきます。今回は難しい処理はないので、お手本を参考にして作ってください。
念のため説明しておくと、左から
- トリガーにリジッドボディを持つゲームオブジェクト(=プレイヤーキャラ
)が入ったら… - プレイヤーのゲームオブジェクトを非アクティブにする
- ゲームオーバー画面のキャンバスを有効化する
- Spawnerのゲームオブジェクトを非アクティブにする
という流れになっています。今回は障害物はTransformの座標変更のみで動かしているので、障害物には当たり判定はありますがトリガーに検出されることはありません。
テストプレイして動作を確認しよう
ここまでできたらテストプレイして動作を確認してみましょう。下のGIFのようにきちんとゲームオーバー画面が出ればOKです。
次のページ→リトライ処理の作り方