前回までの作業で今回のゲームはほぼ完成といっても良い仕上がりとなりました。ただ、このままだとサウンドが全くないので何となく寂しいと思います。
そこで最後の仕上げとしてBGMや効果音といったサウンドをつけて、ゲームを完成させましょう。
サウンド素材を用意する
では、まずは適当なサウンド素材を用意してください。必要となるのは
- BGM
- ジャンプ用の効果音
- ゲームオーバー時の効果音
の3つです。BGMや効果音のファイルを持っていない方はネットでググれば色々なサウンド素材が出てくるので、利用規約をしっかり守ったうえで活用させていただきましょう。
サウンドを鳴らすためのゲームオブジェクトの作成
次にサウンドを鳴らすためのゲームオブジェクトを2つ用意します。シーンに「BGM」「SE」という名前の空のゲームオブジェクトを新規作成し、それぞれ「AudioSource」コンポーネントをアタッチしてください。
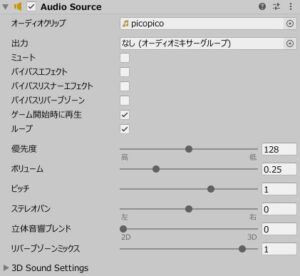
できたらAudioSourceコンポーネントを次のように設定しましょう。
BGM用
- 「ゲーム開始時に再生」と「ループ」にチェックを入れる
- 「ボリューム」を「0.25」にする
SE(効果音)用
- 「ゲーム開始時に再生」のチェックを外す
- 「ボリューム」を「0.5」にする
Visual Scriptingにサウンドを鳴らす処理を追加する
次に、今まで作ったVisual Scriptingのグラフにサウンドを鳴らす処理をサクッと追加します。それぞれ変数を作ってユニットを少し追加するだけなので楽勝です。
Player
まずはPlayerのグラフに新しい変数「Audio Source」(AudioSource型)を作り、その欄にSE用のAudioSourceコンポーネントを登録してください。
そうしたらグラフのジャンプ処理の末尾に、下の図のように「Play One Shot」ユニットを追加しましょう。
ゲームオーバー判定用トリガー
次にゲームオーバー判定用のトリガーにも同様の変数を作り、ゲームオーバー時のグラフの末尾に音を鳴らすユニットを追加してください。
最終チェックしてバグが無いか確認しよう
これでサウンドが鳴るようになりゲームがひとまず完成しました。そこで実際に遊んで最終チェックを行いましょう。バグやおかしな部分がないかどうかをよく確認してみてください。
ゲームをWebGL形式にビルドする
ではいよいよゲームをビルドし、実際にブラウザ上で遊べる形式に変換します。
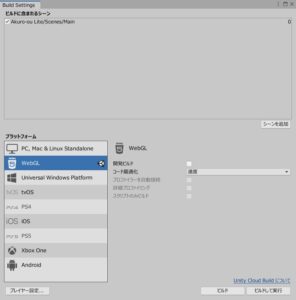
メニューバーの「ファイル」→「ビルド設定」から「Build Settings」ウィンドウを開き、「ビルドに含まれるシーン」の欄にこれまで作業してきたシーンを登録してください。
そうしたら「プラットフォーム」が「WebGL」になっていることを確認してから「ビルド」ボタンをクリックしましょう。ファイルの保存先を聞かれるので、適当なフォルダを選択してください。
これでビルドが始まります。お使いのPCによってはビルドに時間がかかる場合がありますが気長に待ちましょう。
「悪路王Lite」完成!
お疲れさまでした。これで「悪路王Lite」が完成しました!
あとは完成したゲームを自分のサイトに載せたり、unityroomにアップロードしたりして色々な人に遊んでもらえるようにするとさらに良いでしょう(※いずれの場合も利用規約は必ず守ってくださいね)。
以上で2Dジャンプアクションゲーム「悪路王Lite」のチュートリアルを終わります。最後までお読みいただきありがとうございました!このチュートリアルが少しでもお役に立てば幸いです。