ゲームオーバー画面ができたので、今度はタイトル画面を作ってみましょう。
素材のダウンロードとインポート
まず、タイトル画面用の素材を配布しますのでダウンロードしてインポートしてください。
※Googleドライブに飛びます。右上のダウンロードマークをクリックしてください。
UIの配置
新しいCanvasを作り、名前を「Title Canvas」に変更して下の図のように素材やボタンを配置してください。
GameManager.csの変更
またしてもGameManagerを変更する必要があります。以下のコードに書き換えてください。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.SceneManagement;
using UnityEngine.UI;
using UnityStandardAssets.Characters.ThirdPerson;
using UnityStandardAssets.Cameras;
public class GameManager : MonoBehaviour
{
[System.NonSerialized]
public int currentStageNum = 0; //現在のステージ番号(0始まり)
[SerializeField]
string[] stageName; //ステージ名
[SerializeField]
GameObject fadeCanvasPrefab;
[SerializeField]
GameObject gameOverCanvasPrefab;
[SerializeField]
float fadeWaitTime = 1.0f; //フェード時の待ち時間
GameObject fadeCanvasClone;
FadeCanvas fadeCanvas;
GameObject gameOverCanvasClone;
ThirdPersonCharacter character;
FreeLookCam freeLookCam;
Rigidbody playerRigidbody;
Button[] buttons;
//最初の処理
void Start ()
{
//シーンを切り替えてもこのゲームオブジェクトを削除しないようにする
DontDestroyOnLoad(gameObject);
//デリゲートの登録
SceneManager.sceneLoaded += OnSceneLoaded;
LoadComponents();
}
//シーンのロード時に実行(最初は実行されない)
void OnSceneLoaded(Scene scene, LoadSceneMode mode)
{
LoadComponents();
}
//コンポーネントの取得
void LoadComponents()
{
//タイトル画面じゃないなら取得
if(SceneManager.GetActiveScene().name != stageName[0])
{
character = GameObject.FindGameObjectWithTag("Player").GetComponent<ThirdPersonCharacter>();
playerRigidbody = GameObject.FindGameObjectWithTag("Player").GetComponent<Rigidbody>();
freeLookCam = GameObject.Find("FreeLookCameraRig").GetComponent<FreeLookCam>();
}
}
//毎フレームの処理
void Update ()
{
}
//次のステージに進む処理
public void NextStage()
{
currentStageNum += 1;
//コルーチンを実行
StartCoroutine(WaitForLoadScene(currentStageNum));
}
//任意のステージに移動する処理
public void MoveToStage(int stageNum)
{
//コルーチンを実行
StartCoroutine(WaitForLoadScene(stageNum));
}
//シーンの読み込みと待機を行うコルーチン
IEnumerator WaitForLoadScene(int stageNum)
{
//タイトル画面じゃないならキャラを停止
if (SceneManager.GetActiveScene().name != stageName[0])
{
character.enabled = false;
playerRigidbody.isKinematic = true;
}
//フェードオブジェクトを生成
fadeCanvasClone = Instantiate(fadeCanvasPrefab);
//コンポーネントを取得
fadeCanvas = fadeCanvasClone.GetComponent<FadeCanvas>();
//フェードインさせる
fadeCanvas.fadeIn = true;
yield return new WaitForSeconds(fadeWaitTime);
//シーンを非同期で読込し、読み込まれるまで待機する
yield return SceneManager.LoadSceneAsync(stageName[stageNum]);
//フェードアウトさせる
fadeCanvas.fadeOut = true;
}
//ゲームオーバー処理
public void GameOver()
{
//キャラやカメラの移動を停止させる
character.enabled = false;
playerRigidbody.isKinematic = true;
freeLookCam.enabled = false;
//ゲームオーバー画面表示
gameOverCanvasClone = Instantiate(gameOverCanvasPrefab);
//ボタンを取得
buttons = gameOverCanvasClone.GetComponentsInChildren<Button>();
//ボタンにイベント設定
buttons[0].onClick.AddListener(Retry);
buttons[1].onClick.AddListener(Return);
}
//リトライ
public void Retry()
{
Destroy(gameOverCanvasClone);
MoveToStage(currentStageNum);
}
//最初のシーンに戻る
public void Return()
{
Destroy(gameOverCanvasClone);
MoveToStage(0);
}
//ゲーム終了
public void ExitGame()
{
Application.Quit();
}
}
主な変更点ですが、タイトル画面にはユニティちゃんが登場しないので、タイトルではユニティちゃんにアタッチされているコンポーネントを読まないようにしました。
ボタンにイベントを登録する
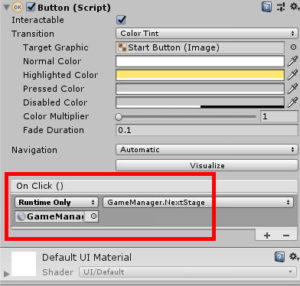
そうしたら、あとはボタンにイベントを登録していきます。「ゲームを始める」ボタンにNextStage()を、「終了する」ボタンにExitGame()を登録してください。
テストプレイして正常に動作すれば完了です!ただし、「終了する」ボタンはエディタのテストプレイでは機能しないので注意してください。
次のページ→カウントダウンタイマーを作る