前のページまででユニティちゃんの基本的な動きを作ることができました。次はステージを作っていきますが、本格的なステージ制作に入る前にまずはゴールを作ってみましょう。
ゴールの文字を表示する
ゴールの文字はuGUIを使って作ります。ヒエラルキーを右クリックして「UI」→「Canvas」を選択し、名前を「GoalCanvas」に変更してください。ただし、このままだと普通のUI用のカンバスになってしまうので、今回はカンバスを3D空間に配置するための設定を行います。
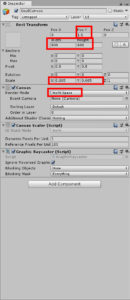
まずCanvasコンポーネントの「Render Mode」を「World Space」にしてください。これはカンバスをワールド座標に配置するというオプションです。デフォルトの「Screen Space – Overlay」がカメラのレンズに画像を張り付けるイメージなのに対して、こちらは普通のオブジェクトと同じ空間に配置するイメージだと思っていただければいいかと思います。
次に、このままではカンバスがデカすぎるので小さくします。Rect Transformコンポーネントの「Width」「Height」を800×600にして、「Scale」のXとZを0.005にしてください。あとはPosYを1.5にすれば、ちょうどいい大きさになります。
そうしたら、このカンバスの子にTextを作ってください。幅と高さを適当な大きさに広げたら、テキストを入力して「Font Size」を100にします。あとは「Alignment」を中央・中段揃えにしてください。仕上げにOutlineコンポーネントを追加して文字に外枠をつければOKです。
そしてこのカンバスが常にカメラを向くようにプログラムを書きます。C#スクリプトを作り、名前を「LookAtCamera」に変更してGoalCanvasにアタッチし、下記のコードを記入してください。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class LookAtCamera : MonoBehaviour {
void Update()
{
transform.LookAt(Camera.main.transform);
}
}
ところがここでテストプレイしてみると、文字が逆になってしまいます。そこでGoalCanvasの「Scale」のXを「-0.005」にしましょう。これで正常に文字が表示されるようになります。
親オブジェクトを作る
この後ゴールの床も作るので、オブジェクトの管理がしやすいように親オブジェクトを作っておきましょう。空のオブジェクトを作ったら、名前を「Goal」に変更してその中にGoalCanvasを入れてください。
ゴールの床を作る
最後にゴールの範囲が分かりやすいように床を作ります。Goalオブジェクトの子として「Cylinder」を作り、「Scale」のXを2.5、Yを0.01としてください。また、Capsule Colliderコンポーネントの「Is Trigger」にチェックを入れ、「Radius」を0.5にしてください。
そうしたら、ゴール用のスクリプトを作ります(※まだ処理は作りません)。C#スクリプトを作り、名前を「Goal」に変更してCylinderにアタッチし、次のコードを記入してください。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Goal : MonoBehaviour {
//プレイヤーが当たり判定に入った時の処理
void OnTriggerEnter(Collider other)
{
if(other.gameObject.tag == "Player")
{
Debug.Log("ゴールしました!");
}
}
}
これでゴールにユニティちゃんが入ったら、コンソールに「ゴールしました!」と出るようになります。
次のページ→テスト用ステージを作る