今回はゲームのタイトル画面やスコア表示といったUI(ユーザーインターフェース)を作っていきます。UnityにはuGUIとよばれる機能があり、高度なUIを簡単に作成することができます。今回はごく基本的な機能を使って、タイトル画面・ゲームオーバー画面・スコア表示を作ります。
Gameビューの画面サイズの設定
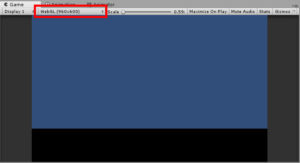
UIを作る前に、Gameビューを実際のゲーム画面と同じ画面サイズに設定しておきます。Gameビュー左上のプルダウンメニューが「Free Aspect」となっていると思いますが、ここをクリックして「+」マークをクリックします。すると「Add」というフォームが出てくると思うので、「Label」を「WebGL」、「Type」を「Fixed Resolution」、Width&Heightを「960」「600」にしてOKを押してください。
下の画像のように「WebGL(960×600)」オプションが表示され、画面の両端に灰色の部分が表示されるようになれば設定完了です。
Canvasの作成
これまでゲームオブジェクトはシーンに直接追加してきましたが、UIはCanvasというUI描画用のオブジェクトの子としてつくらなければならないという決まりがあります。そこでまずはCanvasを作りましょう。
シーンのヒエラルキーを右クリックして、UI→Canvasと選択してください。するとシーンにバカでかい枠が出現します。これがCanvasです。ちなみにCanvasを作ると一緒に「EventSystem」というオブジェクトも作られます。これは例えばUIのボタンをクリックするなどのイベントを検知するものです(今回は使用しません)。
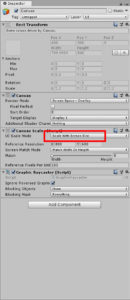
Canvasを作ったら設定を行います。Canvas Scalerコンポーネントの「UI Scale Mode」を「Scale With Screen Size」に変更してください。これはUIを画面サイズに応じて拡大縮小するオプションです。デフォルトの「Constant Pixel Size」だと画面サイズが変わってもUIのサイズが変わらないので、画面サイズによってはUIが小さくなったり、はみ出してしまったりします。
UIオブジェクトの作成
次に実際に画面に表示される要素を作っていきます。
タイトル画面のUI
はじめにタイトル画面を作りましょう。
まずはロゴのUIです。ヒエラルキーのCanvasオブジェクトを右クリックし、「UI」→「Image」を選択してください。すると白い四角が表示されるはずです。そうしたらそのオブジェクトを選び、名前を「TitleLogo」に変更してください。次にインスペクタのImageコンポーネントの「Source Image」に「title」スプライトを設定し、「Set Native Size」ボタンをクリックします。こうすると画像サイズが元のスプライトの大きさになります。あとはロゴの位置を少し上にずらして、Scaleを1.3くらいに変更すればOKです(下図参照)。
次は「Click Start」という文字を作ります。Canvasオブジェクトを右クリックし、「UI」→「Text」を選択します。名前を「Click Start」に変更し、サイズを適当に大きくしてください。次にTextコンポーネントの「Text」に「Click Start」と入力し、「Font」を「Audimat Mono Bold」にします。続いて「Font Size」を「45」、「Color」を黒にして、「Alignment」を中央・中段揃えにします。あとは折り返しの設定をOFFにしたいので、「Horizontal Overflow」「Vertical Overflow」をどちらも「Overflow」とします。最後に「Add Component」をクリックして「UI」→「Effects」→「Outline」コンポーネントを追加して、「Effect Color」を不透明な白にしましょう。
これでスタート画面ができました。
ゲームオーバー画面のUI
「Click Start」オブジェクトと同じ要領で下の画像のようなテキストを追加してください。
スコア表示
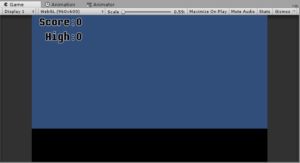
こちらも同様にしてテキストを追加してください。ただし「Score」と「スコアの数字」、「High」と「ハイスコアの数字」は別のオブジェクトで作るようにしてください(例えば、「Score:0」なら「Score:」と「0」は別のオブジェクトにしてください)。また、スコアとハイスコアの数字は左揃えに設定してください。
デフォルトの表示・非表示を設定する
最後に、このままだと全部のUIが表示されてしまい邪魔なので、最初はタイトル画面だけが表示されるようにします。ゲームオーバーやスコアのオブジェクトをクリックし、Textコンポーネントの「Text(Script)」と書かれているところの左のチェックマークを外してください。こうすることでTextコンポーネントが無効になり文字が表示されなくなります(表示・非表示の切り替え処理は後で作ります)。
これでUIができて一気にゲームらしくなりました!
次のページ→ゲーム管理オブジェクトを作る