プレイヤーキャラが動くようになったので、次はステージの基礎となる部分を作ります。
タグとソーティングレイヤーの設定
まず、本格的にステージを作る前にタグとソーティングレイヤーの設定をしておきます。
ここで用語を解説しておくと、タグというのは各ゲームオブジェクトに1つ付けられる識別子です。これを元にゲームオブジェクトを検索したりできます。またソーティングレイヤーというのはゲームオブジェクトのスプライトの表示順を決めるのに使われるものです。表示順の決め方は色々ありますが、ソーティングレイヤーを使うとまとめて指定できるので便利です。
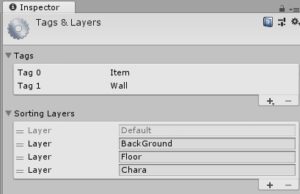
それではこの2つを設定してみましょう。メニューバーの「Edit」→「Project Settings」→「Tags & Layers」と進んでください。そうしたら、タグとそーディングレイヤーのところに以下の項目を追加します。
Tags
- Item
- Wall
Sorting Layers
- BackGround
- Floor
- Chara
ちなみに、タグについては最初から「Player」などがあるため設定項目は少なくて済みます。
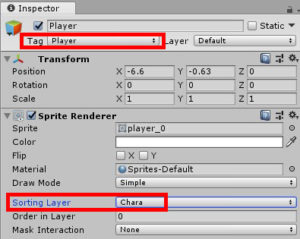
さて、これでタグとソーティングレイヤーの設定はOKなので、あとはこの設定をゲームオブジェクトに反映させます。プレイヤーのゲームオブジェクトをクリックし、インスペクタのタグを「Player」に、Sprite Rendererコンポーネントのソーティングレイヤーの項目を「Chara」に変更してください(下図)。
同じようにして、今度はFloorオブジェクトのソーティングレイヤーを「Floor」に変更してください。なお床の場合は後で検索したりする必要がないため、タグの設定は不要です。
これでひとまず今あるオブジェクトのタグやソーティングレイヤーの設定ができました。これらの設定は、一部を除き今後追加するオブジェクトでも同じように設定する必要があります。
床と見えない壁の作成
さて、これまではテスト用に小さな床を作ってありましたが、このままでは実際のゲームには使えないので大きさを変更します。Floorオブジェクトをクリックし、PositionのYを「-4」、ScaleのXを「70」、Yを「8」に変更してください。これで床が横幅いっぱいに広がります。
次にプレイヤーキャラの前に見えない壁を作ります。この後プレイヤーキャラに横方向の速度を与えるのですが、この壁はそのときプレイヤーが前に出過ぎないようにするためのものです。空のゲームオブジェクトを作り、名前を「Invisible Wall」に変更してください。そうしたらBox Collider 2Dコンポーネントをつけて、TransformコンポーネントのPositionを(X,Y,Z)=(-5, 0 , 0)、ScaleのYを「10」に設定してください。なお、このオブジェクトにはタグやソーティングレイヤーを設定する必要はありません。
プレイヤーキャラに速度をつける
最後に、プレイヤーキャラに速度をつけます。PlayerスクリプトのFixedUpdateの部分を次のように変更してください。
//毎フレームの処理(物理演算)
void FixedUpdate()
{
if (grounded)
{
rigidBody2D.velocity = new Vector2(speed, rigidBody2D.velocity.y);
}
}
これは「接地しているならプレイヤーキャラのX方向の速度をspeedにして、Y方向はそのまま」という意味です。これでプレイヤーキャラが右方向に進むようになりました。なぜこんなことをしているのかというと、障害物に多少引っかかってもゲームを続けられるようにするためです。もしこの動きがなければ難易度は急激に上昇してしまうでしょう。
以上でステージの基礎部分ができました。次はゲーム全体を管理するオブジェクトを作ります。
次のページ→UIを作る