前回、ゲーム開発に必要な下準備を行ったのでここから本格的に作業を始めていきます。まずはプレイヤーキャラクターのアニメーションを作りましょう。
プレイヤーのアニメーションの作り方
はじめに、Unityでのアニメーションの作成・設定手順は次のような感じになっています。
- アニメーションさせるゲームオブジェクトを作る
- 手順1のゲームオブジェクトにアニメーターコンポーネントをアタッチする
- アニメーションクリップを編集する
- アニメーターコントローラーでアニメーションの遷移を作る
何やら専門用語が出てきて難しそうですがご安心ください。一つずつ説明していきますね。
手順1:アニメーションさせるゲームオブジェクトを作る
まずはアニメーションさせる対象のゲームオブジェクト、つまりここではプレイヤーキャラクターのゲームオブジェクトを作ります。
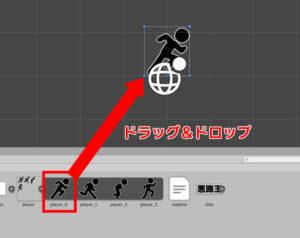
最初にインポートしてもらった画像素材の中に「player」という画像があると思うので、それの三角マークをクリックして画像を展開し、その中の1枚を適当に選んでシーンにドラッグ&ドロップします。
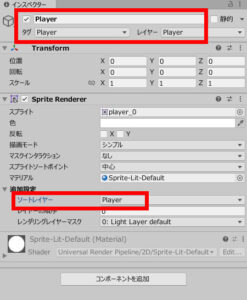
するとスプライトレンダラーコンポーネントを持った新しいゲームオブジェクトができるので、それをインスペクターで表示して次のように設定を変更します。
- タグ:Playerに変更
- レイヤー:Playerに変更
- ソートレイヤー:Playerに変更
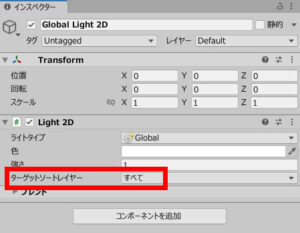
ちなみにソートレイヤーをPlayerに変更した瞬間にプレイヤーの見た目が真っ黒になってしまうと思います(※白い輪郭線が黒くなってしまう)。これはURPの場合は2D用のライティング(=照明)が設定されているのですが、ソートレイヤーを変えるとライティングの対象から外れてしまうためです。そこでライティングの対象となるソートレイヤーを変更しましょう。
シーンに最初からある「Global Light 2D」というゲームオブジェクトをインスペクターで表示させて、「Light 2D」コンポーネントの「ターゲットソートレイヤー」を「すべて」に変更してください。そうするとプレイヤーの見た目が元通りになります。
手順2:アニメーターコンポーネントをアタッチする
次にプレイヤーのゲームオブジェクトにアニメーターコンポーネントをアタッチします。インスペクターの「コンポーネントを追加」ボタンをクリックし、検索欄に「animator」と入力するとAnimatorが出てくるのでそれを選んでください。するとゲームオブジェクトにアニメーターコンポーネントが追加されます。
設定はとりあえずこのままでOKです。
手順3:アニメーションクリップを編集する
では次はアニメーションクリップを編集します。アニメーションクリップの概要と編集方法については下記の記事で詳しく説明しているので、ここではやり方の手順に絞ってご説明します。

ここでは次の2つのアニメーションを作ります。
- ダッシュ
- ジャンプ
最初にアニメーションウィンドウが開いていない場合は、メニューバーの「ウィンドウ」→「アニメーション」→「アニメーション」からウィンドウを開いて適当な位置にドッキングします。
そしてプレイヤーのゲームオブジェクトを選択すると「Playerをアニメーションさせるには、アニメーションクリップを作成します」と出るので、作成ボタンを押して新しいアニメーションクリップを作りましょう(ファイル名は「Run」にしてください)。
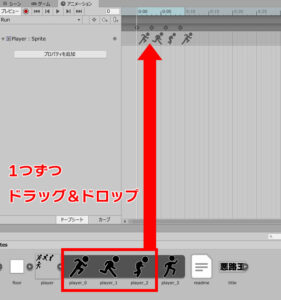
するとアニメーションウィンドウにタイムラインが出現するので、このタイムラインにプレイヤーが走っているときのスプライトを1つずつドラッグ&ドロップします。まずはダッシュのアニメーションです。下の画像のようにスプライトをタイムラインにドラッグ&ドロップしてください。
アニメーションの最後を最初と同じスプライトにすると動きが滑らかにつながります。ちなみに1コマの間隔を3フレームにするとお手本通りになるので調整してみてください。
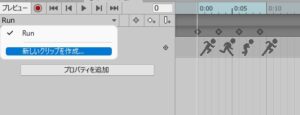
さて次はジャンプのアニメーションです。アニメーションウィンドウの左上の「Run」の部分をクリックすると「新しいクリップを作成」と出るので、そこを選択して「Jump」という名前のアニメーションクリップを作ります。
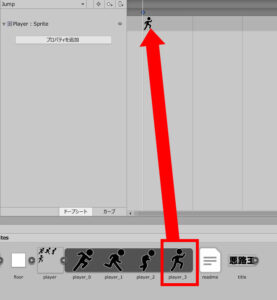
あとは同様にしてジャンプ時のスプライトをタイムラインに登録しましょう。…といっても、ジャンプのスプライトは1枚しかないのでそれを登録するだけです。
これで必要なアニメーションができました。
手順4:アニメーターコントローラーでアニメーションの遷移を作る
最後にアニメーターコントローラーでアニメーションの遷移を作成していきます。アニメーターコントローラーの概要と編集方法についても他の記事で詳しく説明しているので、ここではやり方の手順に絞ってご説明します。

さてアニメーターコントローラーはアニメーションの切り替えを担当する機能です。しかし今は何の設定もしていないので、このままではアニメーションが切り替わりません。そこでアニメーションを切り替えるために遷移を作りましょう。
最初にアニメーターウィンドウが開いていない場合は、メニューバーの「ウィンドウ」→「アニメーション」→「アニメーター」からウィンドウを開いて適当な位置にドッキングします。
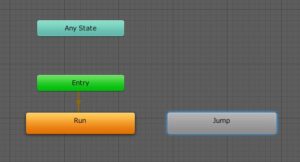
すると最初から「Run」と「Jump」という2つのステートが用意されていると思うので、位置を調整しておきましょう。
パラメーターの作り方
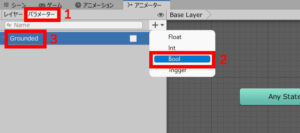
まず遷移を作る前に必要なパラメーターを作っておきます。アニメーターコントローラーのパラメーターとは、簡単に言えば条件分岐のための値のようなものです。今回は「地面に接地しているかどうか」でダッシュとジャンプのアニメーションを切り替えたいので、Bool型のパラメーターを作ります。
下の図のように、アニメーションウィンドウの「パラメーター」のところを押して検索ボックスの右にある「+」マークをクリックし、「Bool」を選択して新しいBool型のパラメーターを作り、名前を「Grounded」にしましょう(名前は後でスクリプトから参照するので、忘れずに変更してください)。
アニメーションの遷移の作り方
そうしたら
- Run→Jump
- Jump→Run
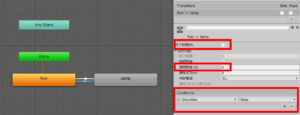
という2通りの遷移を作成します。まず「Run→Jump」の遷移の作り方を説明すると手順は次の通りです。
- 「Run」を右クリックして「遷移を作成」し、出てきた矢印を「Jump」につなげる
- 作った矢印をクリックして、インスペクターで「終了時間あり」のチェックを外す
- その下の「Setttings」を展開して「遷移間隔」を0に変更する
- さらにインスペクターの「Conditions」の「+」マークをクリックし、新しい条件を追加して「Grounded」・「false」と設定する
これで、「GroundedがfalseになったときにJumpに遷移する」という流れができました。
次は同様にして「Jump→Run」の遷移も作りましょう。ただしConditionsのところは「Grounded」・「true」にしておいてください。
これでアニメーションの遷移を作ることができました。
次のページ
以上でプレイヤーをアニメーションさせるための設定が一通り完了しました。
しかし設定が終わったといっても、実はこのままでは正常にアニメーションしません。次のページでプレイヤーのC#スクリプトを書くと上手く動くようになります。