それではここから2Dジャンプアクションゲーム「悪路王」のチュートリアルを始めます。
まずはゲーム制作の下準備として、プロジェクトを作ったり素材をインポートしたりしていきます。
2Dゲーム用のURPプロジェクトを新規作成する
はじめに、2Dゲーム用のURPプロジェクトを新規作成します。新しいプロジェクトの作り方については下記のページで詳しく解説していますが、今回は「URP」というタイプのプロジェクトを作るのでここで改めて説明しますね。

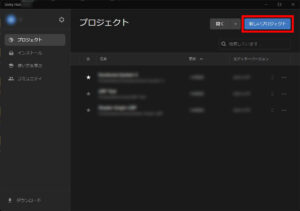
ではまずはUnityHubを開いて右上の「新しいプロジェクト」ボタンを押しましょう(下図)。
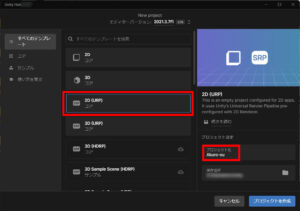
するとプロジェクトの新規作成画面が出るので、「2D(URP)」と書かれたテンプレートを選択し、プロジェクト名を記入(※必ず半角英数字で入力)して「作成」ボタンを押してください。これで2D用のURPプロジェクトが作成されます。
URPとは?
ところでいきなり「URP」という用語が出てきて「なんだそりゃ?」と思ってしまう方もいらっしゃるかもしれませんので、ここでURPについてごく簡単に説明しておきます。
URPとは一言でいえば「Unityの新しいグラフィック描画の仕組み」のことです。執筆時点のUnityには新旧のグラフィック描画の仕組みが混在しており、その中でURPは新しい方の描画システムの一つとなっています。
URPを使うとゲームの描画処理が軽くなるなど色々なメリットがありますし、今後はURPが主流となるような流れになっているらしいので、ここではURPを採用することにしています。
なおURPの詳しい話については姉妹サイトのほうで解説しているので、もしご興味があれば併せてご覧頂ければと思います。

プロジェクト作成時の注意点
それから余談ですが、Unityではプロジェクト名はもちろんフォルダ・ファイル名等も必ず半角英数字で記入するようにしましょう。日本語のフォルダやファイルが混ざっていると思わぬところでバグる可能性があります(もしかしたら最近のUnityでは問題ないかもしれませんが、半角英数字にしておくに越したことはありません)。
ターゲットプラットフォームを「WebGL」に切り替える
さて、しばらくするとプロジェクトが作られてUnityエディタが起動すると思います。今回のゲームはブラウザ用のゲームなので、まずやっておきたいのがターゲットプラットフォームの変更です。デフォルトだとターゲットプラットフォームはパソコン用になっているため、ここではWebGLというブラウザ向けのプラットフォームに切り替える必要があります。
ターゲットプラットフォームの変更方法は下記ページに詳しく書いてありますが、ここでも簡単に説明しておきます。

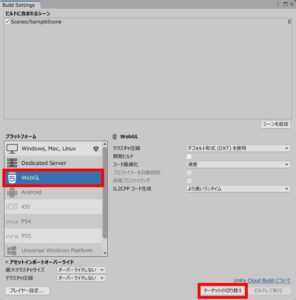
やり方ですがメニューバーの「ファイル」→「ビルド設定」からビルド設定ウィンドウを開き、「プラットフォーム」の中から「WebGL」を選んで「ターゲットの切り替え」ボタンを押しましょう。
これでターゲットプラットフォームがWebGLに切り替わりました。
必要な素材のインポート
そうしたら次は必要な素材をインポートします。今回のゲームを作るにあたって必要な素材は次の2つです。
- 悪路王素材データ
- 日本語フォントファイル
悪路王素材データ
まずはゲームに使う画像ファイルを準備します。ファイルは無料で配布しますので、下記リンクからダウンロードしてください。
- リンク先はGoogleドライブです。右上のダウンロードマークからダウンロードしてください。
- 素材は利用規約の範囲内でご利用ください。
素材をダウンロードしたら、Zipファイルを解凍して中身のunitypackageファイルをUnityにインポートしてください。もしunitypackageファイルのインポート方法が分からない場合は下記ページをご覧ください。

なおMac環境だと標準の解凍ソフトでは上手く展開できない場合があると思いますので、その場合はお手数ですが別の解凍ソフトを試すなどしてください。
日本語フォントファイル
次にゲームに埋め込んでもOKな日本語フォントをインポートしましょう(※注)。ここでは「M PLUS 1p」というフォントを使わせていただきます。

リンク先(Googleフォント)からダウンロードして解凍すると複数のフォントファイルがありますが、その中から「MPLUS1p-Bold」というファイルを選んで、プロジェクトのAssets以下の適当なフォルダ(新しく「Fonts」フォルダを作ると良いでしょう)にドラッグ&ドロップしてください。
- プラットフォームがWebGLの場合、デフォルトのフォントのままだとブラウザ上でゲームを動かしたときに日本語が表示されなくなってしまうので日本語フォントを用意する必要があります。意外な落とし穴なので気をつけましょう。
- フォントには「ライセンス」というものがあり、ライセンスの種類によってはゲームへの埋め込みが禁止されているフォントもあります。ライセンスをよく読んでから使わせて頂くようにしましょう。
タグ、ソートレイヤー、レイヤーの設定
最後に
- タグ
- ソートレイヤー
- レイヤー
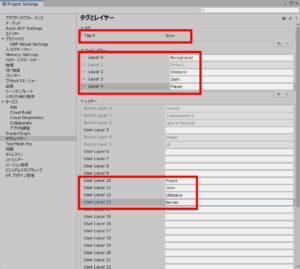
の設定を行います。メニューバーの「編集」→「プロジェクト設定」からプロジェクト設定ウィンドウを開き、「タグとレイヤー」を次のように設定してください。
これで今回のゲームの開発に必要な下準備が一通り完了しました。
次のページ