前回までの作業でゲームの流れを完成させることができたので、とりあえず最低限ゲームとして成り立つようになりました。ただしまだゲームとしては寂しい部分があるので、ここからもう少し手を加えてブラッシュアップしていきます。
作業したい部分はいくつかあるのですが、とりあえず背景に何もないというのも味気ないと思います。そこでまずはスクロールする背景を追加してみましょう。
背景画像のスクロール方法について
では、はじめに「どうやって背景画像をスクロールさせるか?」ということから考えます。実は画像をスクロールさせるやり方は何通りかあって、例えば
- シェーダーを使ってUVスクロールさせる
- スプライトを並べて、トランスフォームの座標を変化させてスクロールしているように見せる
といった方法があります。
それで1番目はどちらかというと3Dゲーム向けですし、シェーダーを使うので敷居が高いと思います。そこで今回は2番目の方法を採用してみましょう。
座標変更によるスクロールについて
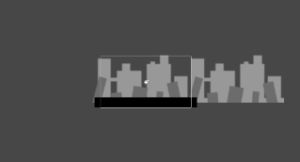
ただ、まあ上の説明だけだと「何のことやら…」という感じだと思うので、今回採用するスクロール方法についてもう少し詳しく説明します。まずは下のGIFをご覧ください。
これはどうなっているのかというと、
- 2枚のスプライト画像を横に並べる。
- スプライトを左に移動させる。
- 一方がカメラから完全に出た瞬間にそのスプライトを右端にワープさせる。
という処理を行っています。こうすることで無限にスクロールする背景を表現できるというわけです。
スクロールする背景の作り方
では、理屈が分かったところで実際にスクロールする背景を作っていきましょう。
背景画像のゲームオブジェクトの作成
背景用のスプライト画像は、最初にインポートしてもらった画像の中の「bg1」と「bg2」です。シーンにそれぞれのゲームオブジェクトを作り、次のように設定してください。
- 共通:「ソートレイヤー」を「Background」に変更し、色とスケールを適当に変更
- bg1のみ:「レイヤーの順序」を「1」に変更
できたらそれぞれプレハブ化して、右側にもう1枚同じ背景のオブジェクトを配置しましょう。
スクロールする背景のC#スクリプト
そうしたら、スクロールする背景のC#スクリプトを書いていきます。新しいC#スクリプトを作り、名前を「Background」に変更して次のソースコードを書いてください。
using UnityEngine;
public class Background : MonoBehaviour
{
[SerializeField]
float scrollSpeed = -1;
Vector3 cameraRectMin;
void Start()
{
//カメラの範囲を取得
cameraRectMin = Camera.main.ViewportToWorldPoint(new Vector3(0, 0, Camera.main.transform.position.z));
}
void Update()
{
Move();
}
void Move()
{
transform.Translate(Vector3.right * scrollSpeed * Time.deltaTime); //X軸方向にスクロール
//カメラの左端から完全に出たら、右端に瞬間移動
if (transform.position.x < (cameraRectMin.x - Camera.main.transform.position.x) * 2)
{
transform.position = new Vector2((Camera.main.transform.position.x - cameraRectMin.x) * 2, transform.position.y);
}
}
}
書けたらこれを各背景オブジェクトのプレハブにアタッチして、「Scroll Speed」を適当に変更してください。
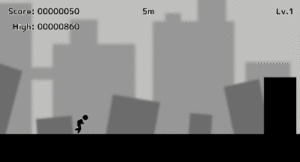
テストプレイして動作を確認しよう
これで背景がついて画面がにぎやかになりました。テストプレイして正常に背景がスクロールすれば成功です。
次のページ